Wireframes vs Mockups vs Prototype: How they differ from each other?
Every successful app product on the market is the end result of a close-knit work association of designers, developers and businesses. All stakeholders carry with them different backgrounds and thus have differently oriented viewpoints of looking at the same project. A business having an app developed by working in close association with a mobile app development company may find itself lost when it comes to technical terminology, that seems confusing at best. For example; the meaning of words like wireframe, mock-up and prototype is seemingly the same for a layman. However, development experts know that the three terms mean radically different things when it comes to mobile app development. In this article, we present the difference between the meaning of the terms wireframe, mockup and prototype to propagate better understanding on the subject. If you are a business thinking of having a mobile app developed, it is imperative that you gain a brief understanding of the subject.
Components of Pre-Development Design
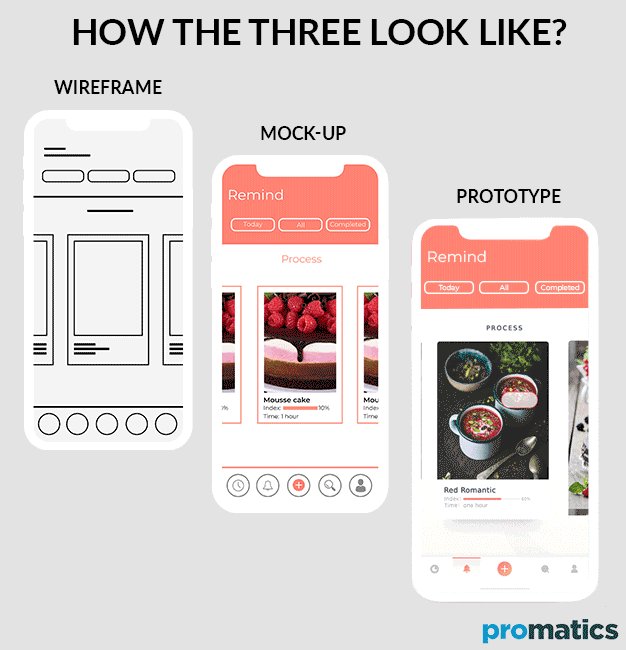
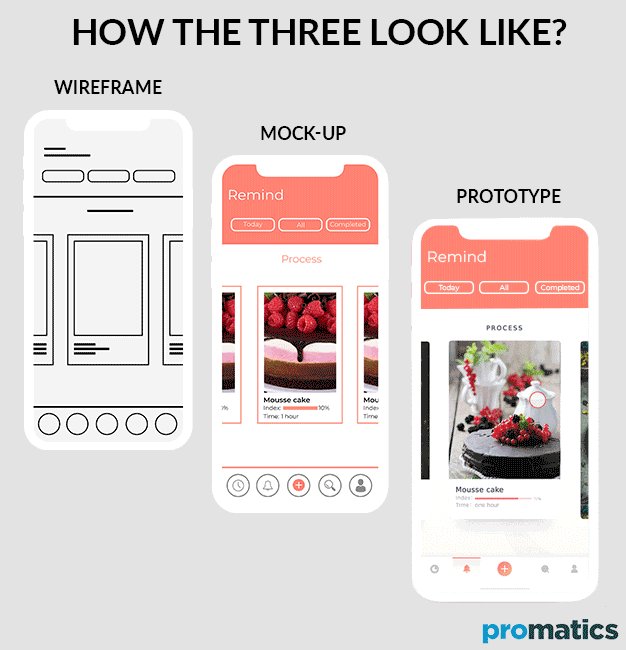
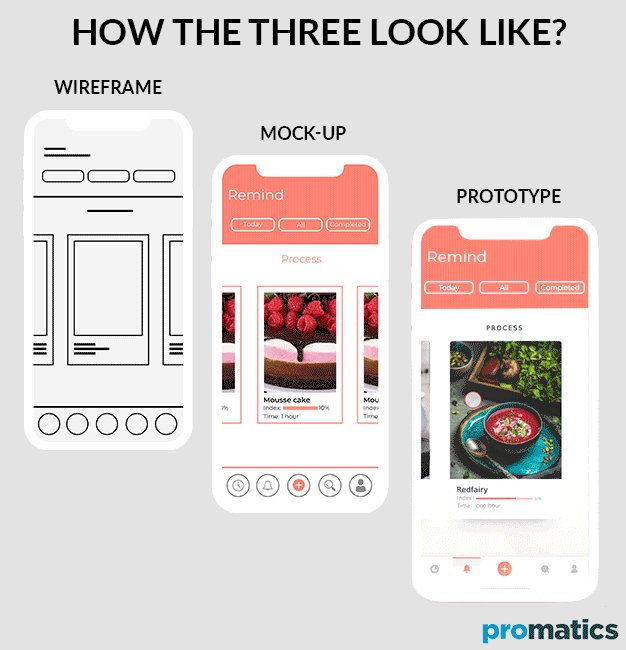
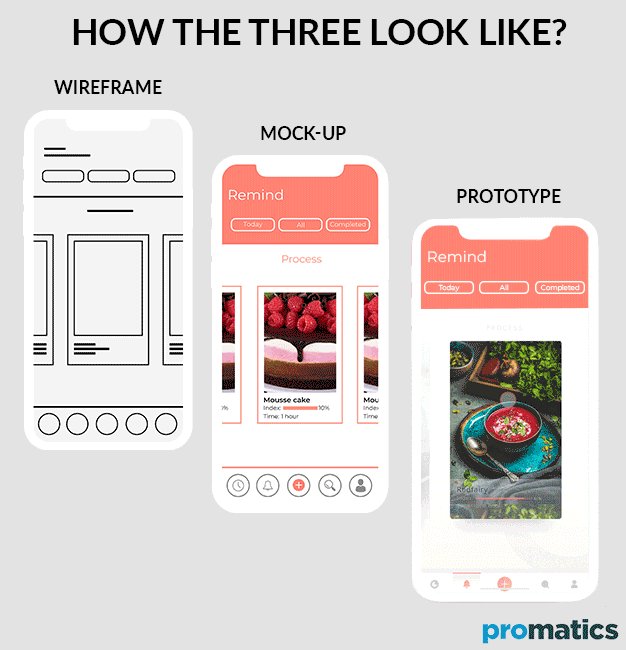
There is a certain systematic flow to the app development process that streamlines it when followed as prescribed. This flow begins with a pre-development design that includes stages like wireframing, designing mockups and prototype development. Here we define each component for you:
I. Wireframes
What appears like a boring assembly of grey boxes is wireframe, a rough representation of the app design. It forms the backbone of app design but is characterised by low fidelity i.e. it is weak in terms of visual design, interactivity and content. The aim of a wireframe is to show the structure of an application with very basic UI elements and content placement. Not only does it describes the core functionality of the product, but it is also the framework which defines which elements are placed where on an app and how they work together. It is an essential stage of the pre-development process, which shows the logic behind the app product. It elucidates the functional side of an app and brings a certain orientation to scattered ideas of the designers.
The main features of a wireframe are:
- Mock content.
- Basic structure.
- Basic UI visualisation like boxes or circles, lines and text.
While a wireframe is aptly platonic and is achieved without much attention to detail, it is sufficiently definitive of what the actual app product will be. They are used for documentation as they are static by nature and for the streamlined working of the mobile app development team.
II. Mock-Ups
The next step in the app pre-development process is developing a mockup. A mock-up is a medium to high fidelity, static representation of the app design which is not clickable. It is a step-up from the schematic wireframe layout to a more realistic representation of the app product. It differs from the wireframe as it has colour, fonts, text, images, logos etc. A mockup uses functionalities like buttons, text bars, actual content layout with typography, navigation graphics etc to present an improved version of the wireframe. A mockup is a great way to invite investment from prospective investors as it presents a realistic picture of how the final product will be. It helps the app development team decide important app components like colour schemes, visual style, typography. We at Promatics believe that it is the best stage to take opinions from prospective users than to re-do it later to prolong the development process.
III. Prototype
The third step of app pre-development process is making a high fidelity representation of the final product, called the Prototype. The main aim of the prototype is to showcase UI interactions between the app product and user. Thus, interactions need to be modelled with extreme care when it comes to designing a prototype for the app product. Prototypes are developed to check the usability of the interface, before beginning with the actual development process. When compared to wireframe and mockup, a prototype is the most engaging form of design documentation as well as the most expensive one that a team can develop. However, when done in the right way and used for testing, a prototype can even end up paying for itself. Vivid elements like UX pieces, interactions, animation etc make it lively. While it might appear to resemble a finished app product on a platonic level, a prototype is only a combination of images connected with each other. App prototypes go a long way in testing the user flow. The only way in which a prototype lacks from the final product is that the interface and the backend do not come tied together in a prototype as they do in the final app product. This is the reason why making a prototype does not incur a high development cost overall.
Conclusion
Each stage of the pre-development process has its perks. Developing a prototype, wireframe and mockup allow a firm foundation for the app.
If you have a business idea, you need to present it to investors. Thus, building a wireframe on the idea is the first step in the right direction. A wireframe can bring out a better understanding of the app’s architecture and the best coding solutions for it. As the team of developers build some structure into the wireframe it grows into a small mockup. With design details and structural elements like buttons, graphics, and content layouts, mock-ups offer a realistic view of the app product. Further, the development of the basic UI elements into the mockup graduates into a Prototype. Test your prototype with real users and real devices. User testing a prototype ensures the flaws are discovered and mitigate before the actual development begins.
We at Promatics Technologies, specialize at working out clickable wireframes, interactive mockup samples, and prototypes for ideas that businesses come up with. Not only does this help us develop a better understanding of the app ideas but also help us save on resources like time and money. We use these three pre-development stages for best by reducing the risk of flaws at every point.
Still have your concerns?
Your concerns are legit, and we know how to deal with them. Hook us up for a discussion, no strings attached, and we will show how we can add value to your operations!