Why You Should Consider Next.js For Your Next Web Application
The last decade has been a roller coaster ride for the technological world with improvements and better alternatives being introduced every single day. People have worked and progressed to the stage that if something is not buttery smooth, it is indeed faulty.
In a world of hustle and haste, one can not expect his website audience to wait for more than a second for the website to load. After the link click, you only have 3 seconds to turn just-another-link-click into your loyal customer or a wasted opportunity. One … two… three and that’s it; do or die.
You cannot expect to hold up against such a competition with some lousy framework that has an average performance. You need the best frontend framework with a highly optimized execution and a fulfilling user experience and Next.js is surely a promising candidate for such a situation.
What is Next.js?
Next.js is a React framework that allows you to perform the frontend development of your web application in an optimal and seamless manner, without compromising on your convenience as a developer. Next.js is designed in such a manner that a lot of boring tasks are taken away from the developer and simply replaced with smart APIs that will do the job perfectly well.
However, even with a level of ease only exclusive to Next.js, it does not come short on options or features and outperforms any other frontend development framework in practice today, exactly the reason for its skyrocketing popularity in just a few years.
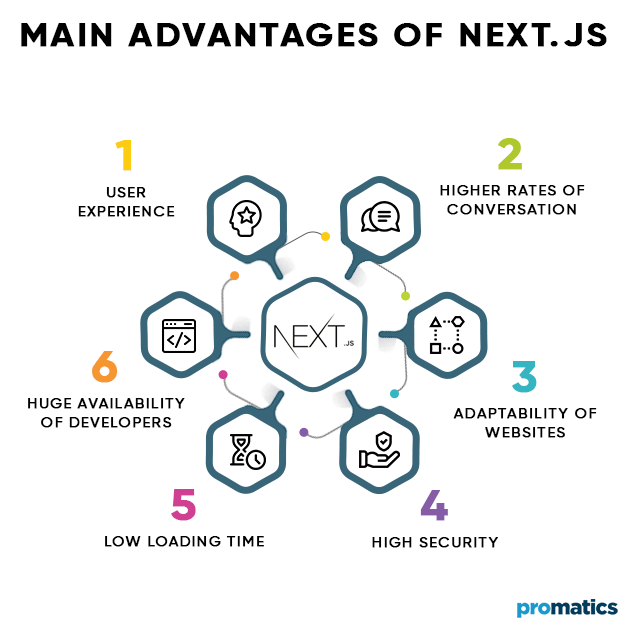
Major Advantages of Next.js
Next.js has a significant edge over other React frameworks. It has been developed with a primary focus on reaching the consumer in the most optimal manner. It seems as though the team was sitting and had a conversation just like this:
a.) Visitors do not wait for the website to load. Let’s reduce that time and feed basic HTML to the client’s browser.
b.) Search engine crawlers are not pecking at our website well. Let’s give them what they like, HTML.
c.) It’s too hectic to develop features all over every new time. Why don’t we replace this coding with simple APIs? It seems reasonable to us.
And while this development team of Next.js was sitting and resolving some pain points, they ended up creating something that solves problems faced by the development, marketing,freact and production department at the same time.
Let’s have a look at some important head starts that Next.js provides over other development frameworks:
1. User experience
Just like any other development framework, Next.js is focused on improving the user experience by providing opportunities and flexibility for the implementation of innovative ideas and decreasing the common mood spoilers.
2. Higher rates of conversation
Because of its flawless service, minimum time spent on loading, and unique user experience, it is highly possible that the users of the website will come back later to view the website. This is particularly useful for business owners who sell their products online through websites.
3. Adaptability of websites
For a better user experience, the website should be the one that is equally appealing to users of all the devices. It should adjust itself accordingly to the screen size of the users. This greatly improves the user’s attention towards a website. If the website easily opens up on all the devices and functions completely, it also increases the number of viewers. Next.js ensures that this happens.
4. High Security
Next.js creates static websites. A static website is the one that is shown to users exactly as stored. All the contents are already fixed. So, the website does not need to be connected to the database. This greatly improves the security of the content that is stored on it.
5. Low loading time
As mentioned earlier, Next.js is widely used to create static websites all around the World. Since static websites already show all the content, it takes very little time to load the website. This is one of the reasons why websites made on next.js are getting immensely popular.
6. Huge availability of the developers
If you are a business owner and want a next.js website for your business, then you can easily find the developers in the market. This is because of the fact that next.js is getting extremely popular with every passing day. Because of its unique user experience, a large number of businesses want websites based on it. That is why the number of individuals willing to work on it is also increasing. As everyone knows that demand automatically attracts supply.
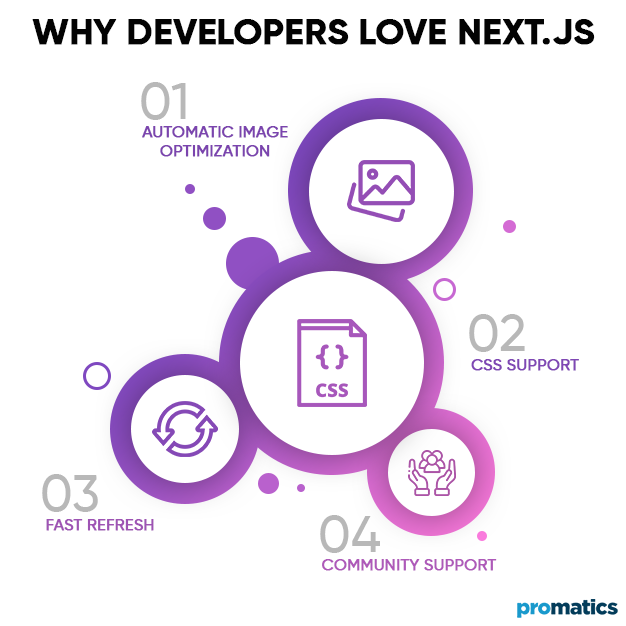
Other than users and businesses, next.js offers a number of advantages for the individuals working on it to create websites. Let’s have a look at some of the perks developers enjoy while working with next.js:
I. Automatic Image Optimization
This component is used by developers to resize and optimize the images. This feature uses the next.js image component which is an extension of the HTML element.
II. CSS Support
One of the reasons why next.js is so much popular among developers is that it allows them to import CSS from JavaScript files directly into next.js. This is a huge help for the individuals developing websites as they can just import the file without having to write everything from scratch again.
III. Fast Refresh
This is a very helpful feature in next.js. This allows editors to check their programs at the same time as they are writing them. As the code is written, a fast refresh allows the developers to run the program. If it works correctly and shows the desired results, then the code was accurate otherwise, a developer can change the code if any discrepancy is found.
IV. Community Support
A large of individuals are working on next.js. This can be very beneficial for new people who face difficulties while doing some work. They can easily contact any developer if they know one or can even look up and find multiple solutions to a single problem from many aspects.
Why freedom to choose SSR, SSG or CSR is the key to a great web application?
Next.js uses three rendering models which are
i.) Client-Side Rendering (CSR)
This model renders a blank page to the customer screen and starts running the app. Then it uses whatever APIs needed to show the contents. It is a fast method for rendering but can cause problems if the customer has a slow internet connection.
ii.) Server Side Rendering (SSR)
With this method, developers can render JavaScript code on the server and convert it into HTML strings to show it to users. This was possible before next.js but was not easily done. This reduces the time taken to show the contents of the page but it does not work with some UI libraries.
iii.) Static Side Generation (SSG)
This is the third and last model of rendering with the help of next.js. It is similar to SSR in working but it renders the pages in build time rather than in request time. This means that a pre-made static page is sent to the users.
By offering all these three methods of rendering, next.js gives huge freedom to its users so that they can use any method they want according to their needs. You can also combine these models to give your clients a better experience that too in a similar framework. This freedom of choice is very helpful. Because of this, the developer can show his audience whatever he wants without much effort.
In addition to the usage in rendering, SSG and SSR are also very beneficial in Search Engine Optimization. It means that websites having these components are more likely to be shown on front google pages than the ones that don’t use. Which can result in more traffic to the website. So, this is a bonus of using SSR and SSG in addition to rendering.
Successful Websites using Next.js
Ever since its availability, Next.js has been immensely popular among developers and businesses. During this journey, a large number of globally famous websites have been created with next.js. Some of these websites are mentioned as follows:
A. Deliveroo
Deliveroo is one of the most famous online food delivery companies working in many countries. Its website is also created with the help of next.js. Conversion is important for such websites and next.js is perfect for this reason as it offers a unique user experience. Also, this type of websites needs customized pages for the users and frequent changes, all this can be easily done with the help of next.js
B. Binance
Binance is an online cryptocurrency exchange website. It allows millions of users to buy or sell cryptocurrency every day. It was created in 2017 but has seen a huge increase in the number of users because of an increase in the value of many cryptocurrencies. It also uses next.js. This type of website needs very fast transitions on the main page. For example, the value of coins changes every minute. So, next.js is perfect for this type of website.
C. Hulu
Hulu is an online subscription-based streaming platform. In 2018, Hulu transferred its website to next.js for better performance. The main problem was managing the transition between the old and new website frameworks. To transfer the data, an intermediary site was made that was routed to next.js. Since Hulu is a streaming platform, so it is essentially important to give every user a customized web page. This can be done with next.js. After a year, the team which conducted the migration was very happy with what they have done. As the new website was simpler and had fewer bugs, it increased the overall performance of the streaming service.
D. Realtor
Realtor is one of the biggest real estate websites in the world. Here you can find a property that is up for sale or locates new homes and shops depending upon your need. This website is also based on next.js. Since the users have to create an account on it, the security of user data is extremely important. As mentioned above, security is one of the basic features of next.js. Also, the website needs to be regularly updated which can be easily done with SSR. Next.js also helps it in working with great efficiency, offering users the best experience when using this website.
Cons of Next.js
Although next.js is one of the best frameworks in the World just like everything else having a large number of pros, it also has a few cons. Some of these cons are:
a.) No backend development
Next.js only offers front-end development for the websites created on it. It does not offer any back-end development. So, if you are looking for a framework that can help your back end, next.js is not the one for you.
b.) Maintenance
Although it is easy to use if you do not have a complete in-house software team then you need a person who is solely responsible for maintaining the framework and new developments that are to be done with it.
c.) Less built-in pages
One of the biggest cons of next.js is that it does provide the developers with a large number of built-in front pages to be used in websites. So, the developers have to make the entire page by themselves starting from scratch.
d.) Opinionated
Next.js is considered opinionated. It can only use a file-based router of its own and it can not be changed. To use dynamic routes, you should use some other framework.
Should you bet your next project on Next.js?
And now to the most important question which is that should you use next.js for your next project or not? Next.js is a new and straightforward way to build new React applications and websites. Many of the big websites have already switched to it and many more are planning. So, if huge names such as Hulu or Binance are trusting next.js then what is stopping you? If you are looking for a framework with the features explained above, then next.js is perfect for you. If you haven’t used it before, then you must give it a try at least and see how it works for you.
Still have your concerns?
Your concerns are legit, and we know how to deal with them. Hook us up for a discussion, no strings attached, and we will show how we can add value to your operations!