What does React Native .70 Bring to the Table?
Are you ready to learn about the most exciting new development in the tech world? You might have even heard about it. Yes, that’s right! React Native has some important updates that take its efficiency to the optimum. In this post, we’ll tell you everything you need to know about React Native, its brief history, and what awaits you when you upgrade to the new model, including a detailed breakdown of all the new components and their functions. New to the technicalities of the tech world? Don’t worry; we make everything very easy to understand in this article. Sit back and enjoy reading about some of the best software updates to come out in 2022.
What is React Native?
React Native, also known as RN, is a popular framework that enables you to create applications for multiple platforms using the same codebase. This JavaScript-based mobile app framework allows you to create natively-rendered iOS and Android mobile apps.
Several factors contribute to React Native’s acclaimed rise. React Native was built on React, a JavaScript library that was already extremely popular when the mobile framework was released. The framework enabled frontend developers, who were previously limited to web-based technologies, to create new and much more upgraded mobile apps. By utilizing React Native, businesses can create code once and use it to power both their iOS and Android apps. This translates into significant resource savings, not to mention cutting down on time spent on owners setting up these resources.
Facebook released React Native as an open-source project in 2015, and now Instagram, Facebook, and Skype are all built with React Native.
What’s the difference between React Native and React?
React or ReactJS, also developed by the engineering team at Facebook, is a JavaScript library used to create a website’s front end. To put it simply, React Native does use React; however, it is not exactly a newer version of the software. Powered by React, React Native allows developers to compile and launch iOS and Android apps by using UI components.
Both React and React Native make use of both JavaScript and JSX ( a unique markup language). However, the syntax used to render elements in JSX components differs between React and React Native. React employs HTML and CSS, whereas React Native makes use of native mobile user interface elements.
Why do you need React Native?
Before we take apart the novel React Native architecture, let us examine the current React Native model. React Native uses a model built on singe-threadedness. Its main three threads, the Javascript thread, the main thread, and the shadow thread, do not have direct communication with each other; instead, they communicate through asynchronous JSON threads via the bridge.
The Bridge, therefore, plays an important role in this communication among the threads, resulting in overreliance and lag, leading to a lot of uncertainty. The current React Native architecture has several other flaws. Firstly, the Bridge depends upon thread communication, and it also necessitates more copying rather than sharing memory between app threads. The asynchronous model has no guarantees that the message will get to its destination on time and the transmission of data in this model is usually slow. Unexpected page jumps are common due to asynchronous UI updates.
To all these old problems, React Native’s new architecture provides an elegant solution. The architecture of the application was already in process since the second quarter of 2018 when RN was still in its early stages.
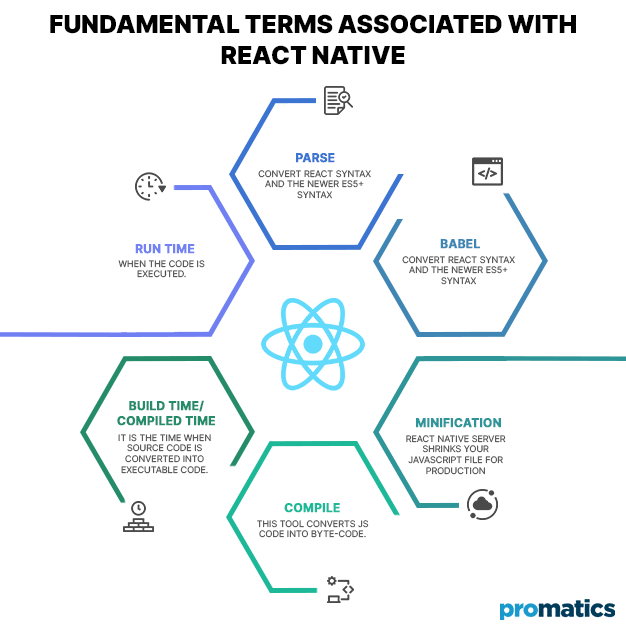
Fundamental terms
It’s important to understand some basic terms used to understand this technology before we get into the nitty-gritty.
Parse
Converts source code into compiler-friendly code. Javascript is function-oriented but also supports classes converted into functions in the background.
Babel
Convert React syntax and the newer ES5+ syntax into code that can be run in a JavaScript environment that does not support those features ( a process known as transpilation). It is a JavaScript trans-compiler that is free and open source.
Minification
React Native server shrinks your JavaScript file for production by eliminating excess whitespace, reducing variable names and deleting unused code.
Compile
This tool converts JS code into byte-code.
Build time/compiled time
It is the time when source code is converted into executable code.
Run time
When the code is executed.
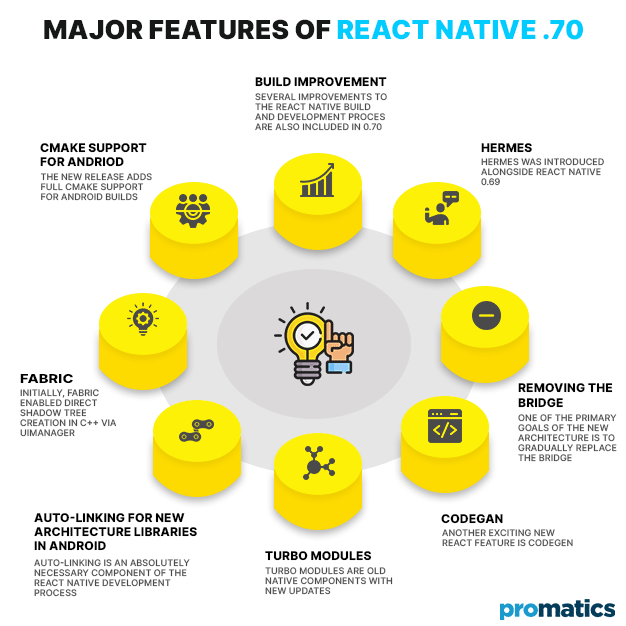
New updates in the React Native Architecture
Hermes
Hermes was introduced alongside React Native 0.69, making it easier to establish synchronisation with the rest of the framework. Hermes is a highly efficient JavaScript engine designed for React Native. The add-on has been available for a while now, but it had to be installed separately and configured when building a React Native app. Hermes is now the default JavaScript engine starting with version 0.70, so there is no need to install it or configure it when creating new projects. It will significantly boost the performance of React Native apps. It is worth enabling Hermes for existing apps if you haven’t already done so. Compared to the default JavaScript engines on each platform, the Hermes engine performs much better and uses less memory. In the past, many apps could not utilise the engine because it had to be configured and installed separately. This JavaScript engine has seen enormous support from React Native developers since its introduction as an opt-in JavaScript compiling engine in React Native 0.64.
Hermes also contributes a significant reduction in bundle size, load time, and a GUI for visualising your application’s performance metrics during its development. This feature is used by developers who want to learn about the way their application is performing after release and in production.
Hermes will also be in charge of garbage collection. For this, it employs GenGC. The previous default GC for Hermes was Generational Garbage Collector, which was single-threaded and had long GC delays because it worked in the Main JS thread. Reports say there is a 200ms average pause and, at times, even 7sec. The older model, which used a mark-compact strategy, has a number of shortcomings. To address them, they implemented Hades, a Concurrent GC. Hades GC runs in the background thread alongside the interpreter, which runs JS code. Its main goal is to achieve those short pause times. It employs the Mark-Sweep Collector technique. The new generation makes use of a standard semi-space copying strategy to improve its ability to return memory to the operating system.
Build improvement
Several improvements to the React Native build and development process are also included in 0.70.
Auto-linking for New Architecture Libraries in Android
Auto-linking is an absolutely necessary component of the React Native development process. It enables the incorporation of native code into projects via JavaScript modules via a package manager such as yarn or npm. While Auto Linking worked well for New Architecture libraries on iOS, it could have worked better on Android phones. This gap has indeed been closed with 0.70, and now you can incorporate libraries with ‘yarn add’ to your project. Before this release, new architecture libraries on Android required manual linking, but auto-linking is now fully supported on iOS and Android.
CMake support for Andriod
Instead of relying on the less common NDK build system, the new release adds full CMake support for Android builds. Smaller configuration files and easier-to-maintain and upgrade support with a more sophisticated CMake ecosystem are all part of these recent changes.
Fabric
Initially, Fabric enabled direct Shadow tree creation in C++ via UIManager, enhancing UI interactivity by eliminating the need to travel between threads. The Fabric also makes use of the JSI to increase the visibility of UI functionality on the Javascript side. Instead of connecting with the Javascript side via the Bridge, there is direct interaction from both ends. Time-sensitive UI tasks can be prioritised and performed ahead of any other functions on the Javascript side, providing much more measured control over the entire application.
Turbo modules
Turbo Modules are old Native components with new updates and behaviour patterns. Its best feature is being lazy loaded, which means that the Javascript code will only load each module when it is required and will maintain an explicit reference to it. This will dramatically reduce startup time for programmes with a large number of Native modules.
Codegan
Another exciting new React feature is Codegen. This change is mostly relevant to library developers who are creating bindings between JavaScript and native code. In React Native, Codegen is used to automatically generate native code bindings based on JavaScript specs. Originally it required separate configurations for iOS and Android, but with 0.70, the configurations have been simplified and merged into one. The RN programme will check for syncing and interconnection between the Javascript and Native threads automatically. More native code will be generated during the build process rather than during the run time of the code.
All of these changes improve the developer workflow, particularly for building Android apps. It remarkably improves consistency between both the iOS and Android build, assisting in achieving React Native’s valid claim as a smooth cross-platform technology platform.
Codegen will define the interface components used by Turbomodules and Fabric. All of this is intended to remove the need for reusing code and enable data transfer without difficulty and far more rapidly because data validation is no longer required at each iterative process.
Removing the Bridge
One of the primary goals of the new architecture is to gradually replace the Bridge with the redesigned Javascript Interface (JSI) component. React Native wants to remove the Bridge, and one of the main reasons is that it caused unnecessary issues and doubts about whether data was received, as well as significant delays.
The layer that will completely replace the Bridge is known as React Native JSI or Javascript interface. A modification made possible by JSI is the independence of the JS bundle from the Javascript core (JSC). This might mean that in the future, a different Javascript engine, such as Chrome Engine V8, could eventually replace the JSC engine. The main goal is to eliminate the need for the Bridge as an intermediary step between the Javascript and Native sides. Furthermore, by using JSI, Javascript would be able to recognize and connect with Native components by holding references to C++ Host objects and utilizing their methods.
How to Upgrade
The new architecture is becoming easier to use with each RN release, but it’s still important to be aware of the changes and how they may affect your specific application. Upgrading React Native can be difficult because changes are sometimes required in a variety of locations, sometimes in the Android and iOS build folders. The React Native Upgrade Helper is always the best way to upgrade a React Native project, and it displays the exact file difference between your current version and the target version. Make sure to go through the documentation, particularly the section on Migrating to the New Architecture.
Still have your concerns?
Your concerns are legit, and we know how to deal with them. Hook us up for a discussion, no strings attached, and we will show how we can add value to your operations!