The Ins and Outs of Progressive Web Apps
From the initial idea of PWA or Progressive Web Applications, by Steve Jobs, 18 days before the launch of the first iPhone in 2007, to the coining of this term ‘PWA’ by Google in 2015 the internet changed a lot. With responsive web design, the development of such apps became possible and easy. Today, many brands and major social platforms offer PWAs and these apps are believed to be the future of multi-platform development.
Why? Because of the ease with which it can be used on multiple devices, the increased speed, and the fact that it does not require any installation or updates.
What are Progressive Web Apps?
To explain in the most basic terms, a progressive web app is an app that is built and lives on the web, but its functions mimic those of a native app. Designed with popular web technologies, such as CSS, HTML, and JavaScript, it is intended to run on any platform that uses the standard-compliant browser. Being able to run without the internet or when the internet connection is a bit rough, using the cache, PWAs sure provide a bundle of benefits which have led to the increase in their popularity
Let’s dive deep and really understand the use of progressive web apps and what makes them the talk of the town.
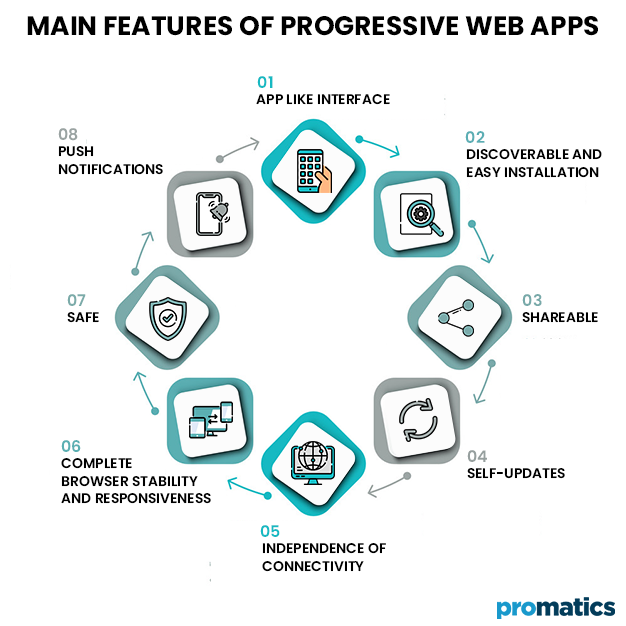
Characteristics of Progressive Web Apps
PWAs are like a hybrid of a web experience and a native app that provides a smooth mobile browsing experience, though it is not limited to phones only. They have some really cool features.
a.) App Like Interface
PWAs are made keeping in mind to provide a great user experience by making them almost as similar to native apps as they can. They imitate the navigation and interaction of traditional apps.
b.) Discoverable and Easy Installation
Google has been promoting progressive web apps and their new algorithm has made PWAs easy to be found by the Google Search Engine. When you visit the website, it gives you a prompt to add to the home screen, and voila, your PWA has been installed.
c.) Shareable
These applications can be shared easily in the form of a URL.
d.) Self-Updates
Unlike the native apps, one does not need to go through the hassle of updating a progressive web app. It’s because this app stays on the server and the developer can just modify the code on the server and update it and everyone’s PWA will be automatically updated. As if using apps got suddenly better, no installing newer versions, no wasting data on downloading updates, and the most convenient bug removal process.
e.) Independence of Connectivity
Progressive web apps are made in such a way that they work even when the internet connection is dead or highly unstable. The services workers kick in to ensure you do not miss out on anything just due to bad internet and weather.
f.) Safe
Unauthorized users cannot access the content of these apps because they are served through HTTPS.
g.) Complete browser stability and responsiveness
As in the name, these apps are progressive since they work universally across all platforms. Being built in accordance with the progressive enhancement principles, these apps are fully responsive.
Progressive enhancement is a web design approach that aims to provide basic features and content to all, regardless of browser or network quality, while still offering more advanced page versions to users with newer browsers that can support them.
h.) Push Notifications
These apps have the feature of push notifications which can help keep the users engaged and come back to use the app again and again.
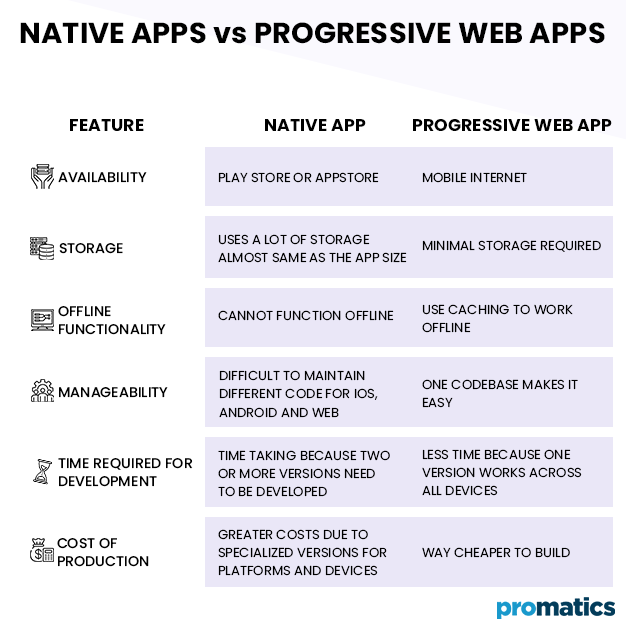
How are they different: Native apps vs Progressive Web Apps
Both native and progressive web apps have their own benefits but in order to briefly summarize the difference between the two, their basic features have been compared.
Popular Brands Using PWAs
Most of the big social platforms, be it Facebook, Twitter, Tinder have started using progressive web apps to take full advantage of their capabilities. This also led to businesses seeking to increase user engagement to resort to progressive web apps. It is speculated that PWAs can help businesses gain more than ten times more users than before. Since these apps require less storage and are easily manageable, their popularity ranking has been going up.
Here are some top-of-the-line businesses that resorted to progressive web apps on their websites.
i.) Starbucks
Who doesn’t love Starbucks? They decided to improve customer service by trying out PWA and it immediately became a great success. Since the launch, the number of active users almost doubled up. They developed an app-like solution with offline access, pictures, and smooth animations. Even when the customer’s device has no internet connection, they can still browse through the menu and view nutrition details. They can also customize their order while still offline. And the most amazing feature is its size. It’s only 233 KB!
ii) Flipkart
Flipkart, a humongous online store, is an Indian E-commerce company. Since in India not all people have access to good internet service, Flipkart observed the same was the case with fifty percent of its users. So, the company decided to solve this issue by creating a middle ground. It combined the features of the web and the native app and created a PWA that would work offline or on an unstable internet connection. This Flipkart Lite immediately became a favorite and started bearing fruit. It helped with re-engagement and increased the average time a user spent on Flipkart by more than three times. People who had previously uninstalled the native app, came back to try out the new PWA. Resultantly, Flipkart’s conversions rose by 70 percent. Not to mention the PWA is 300 times smaller in size than its iOS counterpart.
iii.) Twitter
Just a while back in 2017, Twitter made some big investments to make its website a responsive PWA. Imagine back then shifting from a not so responsive website to a user-friendly web app that also works offline temporarily. This attracted many users because this app also consumed less data. As a result, user activity on Twitter increased a lot, and the ‘Add to home screen prompt’ and the Push Notifications also helped to engage the users to spend more screen time on Twitter.
iv.) Olx
One of the largest marketplaces for used products, Olx decided that it needed to improve its mobile user experience. While everyone may not have a desktop or a high-end smartphone, everyone has a fairly well-functioning cell phone. And turns out, this very segment of the market is more interested in used goods.
Turns out, they were right. With the implementation of a progressive web app that can load quickly and perform when it needs to in harsh technological conditions, their reengagement increased to 2.5x with a 23% decrease in loading time for their page.
You do understand that as a website, you only have 3 seconds to convince the user to decide he wants to stay or not. The decrease in loading time was a great improvement.
v.) Forbes
We all know that Forbes announces the richest people of the world every now and then, but did you notice the all-new mobile web experience back in 2017? They completely overhauled their website in three phases and created an interesting PWA that attracted everyone. Their new format was somewhat like Snapchat Stories and this new experience had a positive impact on their audience. Their scroll depth tripled and 43 percent more sessions per user were registered.
You should be pretty convinced by now that PWAs work and they work in miraculous ways to make the experience of users much more comfortable than before and helping you achieve your desired outcomes.
Making a Progressive Web App
Now we know why creating a progressive web app might be a good idea for one’s business but in order to do so, we have to learn the technologies involved and how to use them. PWAs are designed using the most common web technologies, an important one of which is JavaScript.
Client-Side Rendering
PWAs are actually JavaScript-based websites having rendering mechanics different than normal HTML-based websites. They use an approach called Client-Side Rendering, which means that every time the user requests a new page, instead of loading the HTML document all over again, SPA will use JavaScript to modify the current page and make it appear as if the page was switched. This approach greatly speeds up the loading process and gives the user a native app-like feel.
Service Workers
A service worker is a client-side proxy written in JavaScript. This along with the CSR and SPA makes the quick loading time of the website, offline browsing, and push notifications possible. All this helps you achieve an app-like experience and independence from your network speed while consuming way less data.
Web App Manifest
When your PWA shows an ‘Add to home screen prompt’, it means that the manifest you uploaded meets the criterion laid down by Google Dev. What does a web app manifest do? Well, it is more like a set of instructions and some general information about your PWA as to how your app will look and what will be its icon when added to the home screen of a user. In technical terms, it is a JSON file that tells a browser how your PWA should behave when installed.
Database Libraries
Even though PWAs use very little storage, what they do need is a non-relational database like RxDB or Pouch DB, so it can store data easily.
Are Progressive Web Apps the Future?
We sure are living in an age of technological revolution. In the previous decade, we saw the number of smartphone users surpass the number of desktop/pc users. It is due to the ease of access that a smartphone provides.
The website servers are sure to be receiving much more traffic every other day. This makes sense for us to shift towards CSR which is used in the PWAs. These apps are storage conscious and data preserving and give an experience almost similar to the traditional apps. With the introduction of the ‘Add to Desktop’ prompt and the ‘Push notifications’ prompt in the Microsoft Edge Browser, we see that the Progressive Web Apps are becoming more and more compatible and stable over all the platforms.
With the increasing number of PWAs, one can assume that these apps are a thing of the future. The addition of new perks and updates to existing apps and the introduction of new and better ones will continue to occur, and who knows one-day PWAs might actually replace the native apps and eventually Huawei does not need Google Play Store, or any app marketplace for that matter, anymore.
Still have your concerns?
Your concerns are legit, and we know how to deal with them. Hook us up for a discussion, no strings attached, and we will show how we can add value to your operations!