React vs Vue – Which Should You Select for Frontend Development?
Welcome to a comprehensive exploration of a pivotal decision in frontend development: React or Vue? In this guide, we’ll dissect the merits and features of both frameworks, aiding you in making an informed choice tailored to your project’s needs.
React, hailing from Facebook, boasts an extensive user base and unparalleled flexibility. Its component-based architecture facilitates modular UI development, while the Virtual DOM ensures optimal performance by updating only necessary parts. The React ecosystem, including tools like Redux and React Native, offers solutions for state management and mobile app development.
Vue, a progressive framework, shines with its gentle learning curve and simplicity. Its adaptable nature allows integration into existing projects with ease. Vue’s reactivity system and component approach parallel React’s, but its more gradual adoption curve might appeal to newcomers.
To make the right decision, consider your project’s scope, your team’s familiarity with the frameworks, and the specific features you prioritize. This guide will lead you through a detailed comparison of React and Vue, encompassing performance benchmarks, community strength, and ecosystem. Real-world examples will highlight practical applications, enabling you to weigh the pros and cons effectively.
Whether you lean towards React’s robustness or Vue’s user-friendly design, our exploration of both frameworks will empower you to make a confident choice. Let’s embark on this illuminating journey into the realms of React and Vue!
React vs Vue – Unveiling a Rapid Comparison
Embark on a rapid exploration of frontend development as we compare and understand the difference between ReactJS and VueJS. React shines with its unmatched flexibility and vibrant community, employing a component-based architecture and Virtual DOM for streamlined UI creation, while offering extensions like Redux and React Native. Vue, on the other hand, prides itself on its simplicity, seamlessly integrating into projects of varying sizes with its adaptable nature and gentle learning curve. Delve deeper into their specifics, performance nuances, and optimal applications to make an enlightened choice for your frontend journey.
React Explored: A Symphony of Web Crafting
- Misconceptions Unveiled: ReactJS, often mistaken for a JavaScript framework, is a dynamic open-source JavaScript UI library that Facebook introduced in 2011. Its primary purpose? Empowering web applications with robust and captivating interfaces.
- A Challenger Emerges: Amidst the landscape of frontend development technologies, ReactJS stands as a formidable contender, challenging established giants such as Angular 1, Backbone.js, and jQuery.
Statistical Revelations: React’s Reach in Numbers
- GitHub’s Playground: React’s dominance shines on GitHub, where it has garnered the allegiance of a staggering 14.9 million developers and an impressive count of over 207,000 stars. This massive community fuels the creation of over 11.9 million live websites, a testament to React’s far-reaching impact.
- Developers’ Verdict: In the realm of developers’ preferences, React.js takes the crown. As revealed by the StackOverflow survey of 2022, it secured a resounding 42.62% of votes, capturing the hearts of 68.19% of respondents.
Diverse Frontend Horizons: The Applications of React
Crafting Rich Experiences: React.js transcends the realm of a mere tool; it’s an entire toolkit of possibilities. From Single Page Applications that captivate users to dynamic Media sites, video streaming platforms, and versatile SaaS solutions, React empowers developers to create engaging digital landscapes.
Brands Enchanted: React’s Impact on Prominent Names
- Facebook’s Domain: Even the behemoth that is Facebook finds value in React. With over 20,000 React components infusing life into its web app, Facebook demonstrates its commitment, especially within the Facebook Ads Manager.
- Walmart’s Strategy: The retail giant Walmart leverages React.js to ensure platform consistency, usher in advanced web features, promote unit code testability, and ultimately enhance the user experience.
- Netflix’s Harmony: In the realm of video streaming, React plays a pivotal role for Netflix. Embedded within a microservice-based architecture, React optimizes startup speed, fine-tunes runtime performance, and delivers a seamless viewing experience.
- Airbnb’s Journey: Airbnb, a prominent name in vacation rentals, assembles a team of 60 software engineers to craft an advanced cross-platform app. React.js leads the way, guaranteeing stellar performance across diverse operating systems.
- Twitter’s Transformation: Following the footsteps of its counterparts, Twitter integrates React to elevate its web app UI. The dynamic user experience, especially in features like the Tweet compose box and timeline/feed, attests to React’s prowess.
- A Tapestry of Success: Beyond these giants, numerous other brands—Grammarly, BBC News, Pinterest, Myntra, Uber, Lyft, and many more—trust React.js to unlock elevated user experiences.
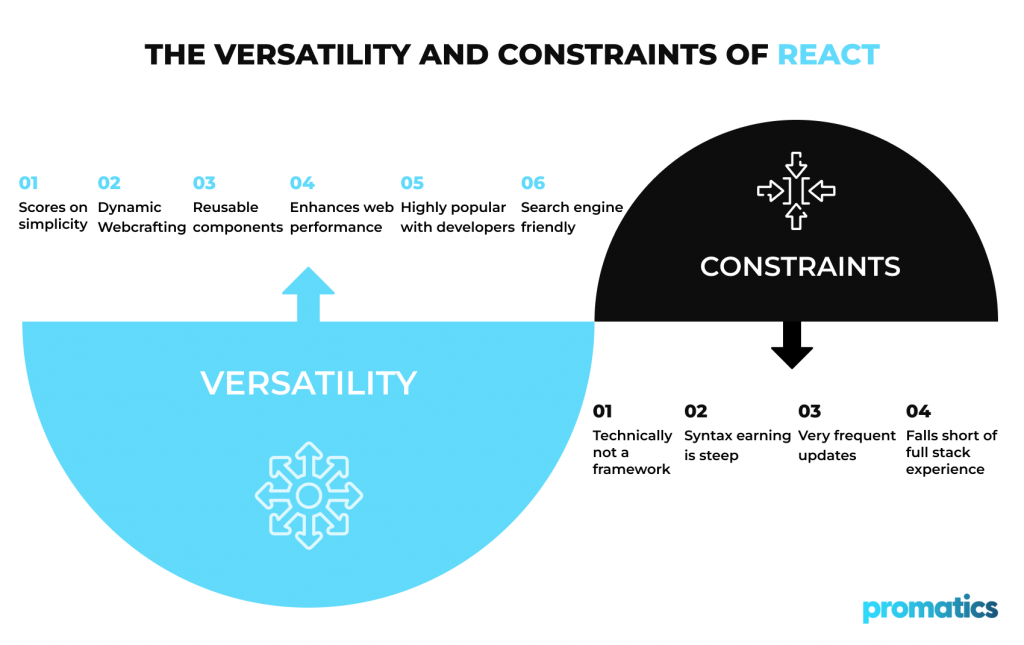
Strengths of React: A Closer Look
- Elegant Simplicity: In a realm filled with frontend frameworks, React stands as a beacon of simplicity. Guided by a well-defined lifecycle and a component-based approach, React’s unique syntax, JSX, seamlessly blends JavaScript and HTML.
- Dynamic Webcrafting: Through JSX, React opens the door to effortless rendering of code subcomponents. It masterfully weaves HTML strings and machine-readable code to construct dynamic web applications.
- Building Blocks of Reusability: React’s foundation is built on the concept of components—each self-contained with logic and controls. These modular entities execute reusable HTML code, empowering developers to create and maintain web apps with ease. Nested components enable the construction of intricate applications.
- Performance Perfected: Leveraging the power of the virtual DOM, React enhances web app performance. The virtual DOM, residing in memory, facilitates direct code updates, culminating in highly efficient applications.
- A Global Alliance: With a colossal community of 14.7 million developers globa
- lly, React operates within an expansive network. This open-source spirit fuels innovation, continuous improvement, and mutual support among developers facing challenges.
- Harmonizing with Search Engines: React’s SEO-friendly nature defies common stereotypes. Its server-side capabilities and partnership with Next.js ensure the rendering of the Virtual DOM on browsers, making React pages as SEO-friendly as traditional web pages.

Boundaries Explored: React’s Limitations
- Ecosystem Not Framework: React’s versatility comes with certain trade-offs. While it competes fiercely with frontend frameworks, its ecosystem nature can occasionally lead to challenges in maintaining code uniformity, especially for developers new to the project.
- Navigating Syntax Complexity: React’s utilization of JSX introduces a unique blend of HTML and JavaScript in its code structure. While this can be advantageous, especially for experienced developers, newcomers might initially find the syntax daunting.
- The Dance of Updates: React’s rapid evolution translates to frequent updates. Developers must remain engaged with the evolving landscape, adapting to new features and navigating deprecated ones.
- Beyond the Visuals: React, as a UI library, centers on app UI layers. To embrace the full-stack paradigm, developers often combine React with other technologies to construct comprehensive web applications.
In the realm of web crafting, React.js reigns as a symphony conductor, orchestrating dynamic experiences with its components. It’s a tale of evolution, collaboration, and innovation, a saga that shapes the landscape of digital interactions. As React scripts its narrative, the world watches, captivated by its unwavering influence.
Having delved into the intricacies of React.js, let’s now turn our attention to Vue.js and explore it in greater detail!
Unveiling Vue.js: A Comprehensive Exploration
In the dynamic realm of frontend development, Vue.js emerges as a prominent player, offering a comprehensive and efficient solution for crafting user interfaces and single-page applications (SPAs). Contrary to common misconceptions, Vue.js is not a framework; rather, it’s an open-source, progressive JavaScript framework designed to simplify the complexities of frontend development. Since its inception in 2011 by Evan You, Vue.js has grown into a versatile and powerful tool, captivating the attention of developers worldwide.

Embracing the Essence: Simplicity and Performance
At its heart, Vue.js champions simplicity. It follows a gradual adoption approach, allowing developers to seamlessly integrate it into existing projects. The framework is also renowned for its gentle learning curve, making it an accessible choice for developers of all levels. Moreover, with a remarkably lightweight size of around 20KB, Vue.js contributes to swift adoption and ensures optimal performance.
Vue.js in the Spotlight: Key Statistical Insights
The prominence of Vue.js becomes evident through compelling statistics:
- Thriving Community: With an active community of over 93,000 members on Reddit, Vue.js secures its position among the top 5% of communities in terms of size.
- Widespread Adoption: BuiltWith data reveals that Vue.js powers more than 1,711,246 live websites, positioning it as the 4th most popular JavaScript Library for the Top 10k sites.
- Developer Preference: According to the Stack Overflow survey, Vue.js captures the preference of approximately 18.82% of developers across the globe.
Unveiling the Versatility: A Toolkit for Various Web Apps
Vue.js’s versatility shines through the diverse range of web applications it empowers, including:
- SPAs (Single-Page Applications): Vue.js excels in creating SPAs that dynamically update content without the need for full page reloads.
- PWAs (Progressive Web Apps): Vue.js’s reactive components are the foundation of seamless user experiences in PWAs.
- E-commerce Platforms: The agility and adaptability of Vue.js make it an ideal choice for developing responsive e-commerce websites.
- Real-time Apps: Vue.js’s reactivity ensures smooth real-time updates, enhancing the user experience.
- Hybrid Mobile Apps: Vue.js’s ability to build natively rendering apps using JavaScript is particularly beneficial for hybrid mobile app development.
Vue.js at the Helm: Success Stories of Prominent Brands
Vue.js’s impact is felt across the tech landscape, with several renowned brands embracing it to elevate their applications:
- Adobe Portfolio: Leveraging Vue.js, Adobe Portfolio optimized its front-end, resulting in enhanced user experiences and seamless code migration.
- Trivago: By integrating Vue.js and Nuxt.js, Trivago Magazine transformed into a single-page application, amplifying SEO traffic.
- Behance: Transitioning to Vue.js translated into improved performance and cost-effectiveness for Behance’s designers’ social network.
- GitLab: Vue.js streamlined the migration process, empowering GitLab to manage intricate features and scale its application.
- Upwork: Vue.js’s integration prowess proved invaluable for Upwork’s freelancers’ platform, even in the context of smaller app components.
Unveiling the Strengths: What Makes Vue.js Shine
Several strengths set Vue.js apart as a powerful and practical framework:
- Simplicity Personified: Vue.js’s single-file component architecture simplifies testing, optimization, and error detection, streamlining the development process.
- Featherweight Champion: Vue.js’s compact size (around 20KB) ensures quick downloads and integration without unnecessary bulk.
- Robust Tooling Arsenal: Despite its size, Vue.js is equipped with a suite of tools, including Vue CLI, facilitating swift project scaffolding.
- Adaptability Redefined: Vue.js’s additional markup reduces the need for creating everything from scratch, promoting efficient development.
- Seamless Integration: Vue.js seamlessly integrates with other frameworks like Angular and React, enabling enhanced UI customization.
Navigating the Limitations: The Balanced View
While Vue.js presents a host of benefits, it’s crucial to navigate its limitations:
- Frequent Updates: Vue.js’s regular updates demand consistent learning and adaptation, potentially challenging newcomers.
- Language Barrier: A significant portion of Vue.js’s documentation is in Chinese due to its origins, creating language barriers for non-Chinese developers.
- Expertise Limitation: As an evolving technology, Vue.js might have fewer experienced developers, affecting availability.
- Plugin Constraints: In comparison to other frameworks, Vue.js offers fewer plugins, potentially limiting specific development needs.
- Mobile Compatibility: Some Vue.js-powered apps may encounter compatibility issues with older mobile browsers.
Vue.js in Comparison: A Glimpse of React vs Vue
Both React and Vue.js share common ground in certain aspects:
- Rooted in JavaScript: React and Vue.js both leverage JavaScript’s power to create dynamic web applications.
- Dynamic UIs: Both frameworks utilize virtual DOM and a declarative approach, resulting in interactive and engaging user interfaces.
- Open Source Allure: React and Vue.js are open source, boasting active communities contributing plugins, APIs, and libraries.
- PWA Capabilities: Both frameworks support Progressive Web App (PWA) development, delivering native-like user experiences.
The Race for Efficiency: React vs Vue
React and Vue diverge in their approaches to efficiency:
- React: While React enables rapid app development, it necessitates a profound understanding of routing, exception handling, and intricate code elements. Hiring experienced React.js developers is essential to navigate complexities and ensure efficient development.
- Vue: Vue’s strength lies in expediting development, fueled by third-party tools like Vue dev-tools, StoryBook, Bit, and Single-File Components (SFCs). These tools inject momentum into the creative app-building process, fostering swift development.
Vue.js stands as a dynamic and adaptable framework that has carved a significant niche in frontend development. Its user-friendly approach, versatility, and stellar performance make it a compelling choice for a diverse array of projects. As developers delve deeper into Vue.js’s capabilities, its influence is poised to surge, molding the landscape of web application development for years to come. With Vue.js, the future is not only promising but vibrant and innovative.
As assured, these were the commonalities shared by React.js and Vue.js. Now, let’s transition to the focal point that has piqued our anticipation!
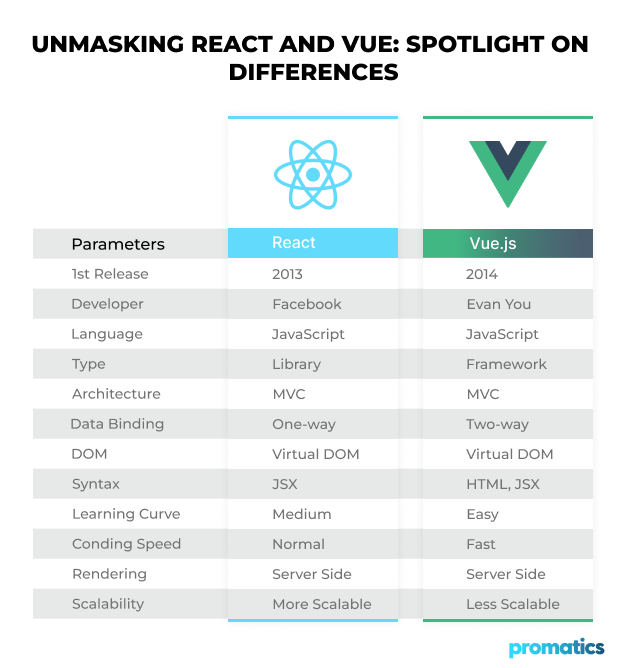
React vs Vue: Unveiling Distinctions
Embarking on a journey to contrast the renowned front-end contenders, React and Vue, we present a comprehensive comparison across distinct parameters to address your curiosities.
Within the realm of these celebrated JavaScript technologies lie unique advantages and shortcomings. Yet, certain domains exhibit one’s superiority over the other. Join us as we delve into the quest to determine the 2023 champion between React and Vue.

App Architecture Backing
When considering the inquiry, “Which architecture does React.js adopt?” the response is unveiled below:
As a UI library, React focuses exclusively on supporting the application’s view layer, utilizing a component-based architectural approach rather than a predefined robust structure.
Indeed, the potency of React lies within its components, akin to functions, which facilitate the rendering of alterations in user interface data. The orchestration of constant user interactions with these components gives rise to the React.js architectural paradigm. These very components, often referred to as the “state” of React components, serve as the foundation for constructing apps with specific scopes.
Furthermore, React adheres to the Model-View-Controller (MVC) architecture. This model entails the utilization of libraries like Redux and MobX for managing the Model aspect, controlling the UI with the View component, and employing container components as Controllers.
However, for constructing sophisticated, enterprise-level applications using React, external libraries such as Redux, Flux, and Reflux come into play, accentuating its architectural blueprint.
On a contrasting note, let’s delve into the architectural landscape of Vue.js.
So, what architectural underpinning does Vue.js champion?
Vue.js champions the Model-View-ViewModel (MVVM) architecture, tailor-made for building extensive applications. This arrangement establishes a bidirectional data-binding mechanism between the View and Model elements. Deconstructing this acronym offers the following insights:
- The Model aspect encapsulates the JavaScript Model object, embodying the app’s data and business logic.
- The View element is responsible for managing the user interface, orchestrating the management of the actual DOM instances.
- The ViewModel steps in as an intermediary, fostering communication between the model and the code’s view layer, offering developers a platform to interact with the source code.
In addition to its architectural schema, Vue introduces a dual division within its DOM structure: Filters and Directives.
Hence, both React.js and Vue.js forge distinct architectural paths, enhancing the landscape of front-end development with their unique strengths and frameworks.
Mastering the Curve
In the realm of seasoned web developers, the query of whether React and Vue.js are novice-friendly often arises. The resounding response is affirmative—both React and Vue offer an expedited learning journey. However, when dissecting this journey through specific lenses, nuanced differences between React and Vue emerge:
Component Composition: Both frameworks embrace a component-based architecture. Nevertheless, in the realm of coding, Vue takes the lead with its elegantly straightforward syntax, particularly tailored to beginners, making it a smoother initiation.
State Supervision: While React leans on external frameworks like Redux for state management, Vue boasts an innate ability to handle states seamlessly, setting it apart.
Community Cohesion and Resources: Undoubtedly, React boasts a more substantial open-source community with an abundance of contributors and a richly detailed documentation supported by a multitude of languages. In contrast, Vue’s community is burgeoning, and though its resource pool is burgeoning, some documents lack translation to cater to developers from diverse regions.
Tooling and Ecosystem: Without a doubt, both frameworks present an array of tools and plugins. However, React’s arsenal is notably more extensive, featuring a broader spectrum of support tools, libraries, and plugins compared to Vue.js.
In sum, the learning pathways of React and Vue unfurl with their own merits and demerits, weaving a distinct narrative for aspiring developers to explore.
Navigating Complexity
As you set out to embark on the development of your pivotal app, a realm of questions naturally unfolds. Below, we delve into the inquiries that often surface:
Is React good for complex projects?
Contemplating the suitability of React for intricate ventures? If your aspiration involves constructing a search engine optimized single-page application. This app demands an amalgamation of server-side rendering, a responsive UI, and top-tier scalability. In this arena, React reigns supreme, emerging as not just a viable choice, but the paramount one for erecting intricate applications.
React amplifies its foundation with a robust server-side rendering architectural model, augmented by Redux, Flux, and the SSR-focused framework Next.js. In summation, React emerges as the unrivaled preference when constructing sprawling, multifaceted applications.
Is Vue good for large applications?
Enter the arena of developing expansive, intricate applications—a domain where the stakes intensify. This realm necessitates intricate interlinking among diverse components. In Vue’s realm, this task demands heightened attentiveness and judicious logic to ensure the harmonious orchestration of component sequences.
Enter Vue’s saving grace: Vuex—a state management library designed to alleviate the complexities of app development. With this powerful ally at your disposal, Vue empowers you to embark on the journey of crafting complex applications without succumbing to the entanglements of spaghetti code. Thus, fortified by Vuex, Vue emerges as a stalwart contender for realizing ambitious, intricate projects.
Elevating User Experience
In the realm of design discussions, Vue.js often takes center stage, prompting the question: “Does VueJS outshine ReactJS?”
Both React and Vue have earned acclaim for delivering superb user experiences, drawing strength from their shared support for virtual DOM and data binding.
Yet, when the goal is to craft an exceptional user interface that seamlessly springs to life, React often claims the spotlight. It empowers the creation of sleek, immersive user interfaces, adorned with UI components such as buttons and text boxes, fostering an engaging user interaction. The result? React’s adeptness at delivering a virtually “Bug-free” performance.
Certainly, React’s prowess in creating captivating user interfaces is undeniable. Still, many front-end developers veer toward Vue when innovation beckons. Vue offers a playground for experimenting with UI elements, affording freedom in tinkering without triggering immediate code changes in the UI.
Adding to Vue’s allure is its bidirectional data binding, a feature that streamlines the task of configuring and altering HTML attributes and values. This process seamlessly modifies code components without triggering unintended repercussions—a phenomenon encapsulated by v-bind.
In essence, the React vs Vue juxtaposition sparks an exhilarating journey into the realm of elevated user experiences.
App Size
In the realm of app dimensions, React.js and Vue.js both flaunt a lightweight, component-oriented architecture that augments overall app performance. However, Vue takes the lead here by maintaining a lighter footprint than React and showcasing swifter data rendering capabilities.
While React.js operates as a UI library, the apps it constructs tend to carry a larger size. The latest iterations of React, however, showcase commendable progress, aiming to slash app package sizes by a promising 30%.
On the other hand, Vue.js proudly holds its distinction as a featherweight framework, crafting apps within the 50kb to 100kb size range. Admittedly, the initial loading of code for such apps might consume a bit more time. But here’s where the ingenious lazy loading steps in. This technique fragments the Vue code into manageable sections, ushering in quicker app loading times.
Thanks to the aid of stalwart support tech stacks like Nuxt.js, Vuex, Bit, and Vue-router, you needn’t start your app code from scratch. These tools not only streamline the development process but also champion state management, effectively saving both time and code lines, and consequently, app size.
Performance Odyssey
In the realm of app performance, Vue JS vs React JS sets the stage for a riveting showdown. Both contenders excel in achieving superior performance, contingent on the app type and the strategies embraced.
The Speed of React Apps
When the mandate calls for the creation of lightning-fast web apps, React.js emerges as the frontrunner, overshadowing rival front-end libraries and frameworks. Armed with its lightweight UI library, React slashes the need for excessive DOM manipulation, curbing app code clutter. By enabling component reuse, React empowers the construction of robust single-page applications that shine in both performance and user experience.
Moreover, React’s commitment to the DRY (Don’t Repeat Yourself) philosophy translates into reduced redundancy, steering developers away from pitfalls and bolstering their efficiency.
In essence, the React vs. Vue performance realm marks an exhilarating voyage into the realm of efficient, top-notch app experiences.
The Performance Duel: Vue’s Chance to Surpass React
Stepping into the performance arena, Vue.js boldly throws its hat into the ring, armed with its own arsenal to craft apps that deliver on the performance front. With its robust virtual DOM in tow, Vue beckons developers to explore the realm of optimal app experiences. However, when pitted against React, Vue-based applications might experience a slight performance lag.
Fortunately, Vue comes armed with a secret weapon: lazy loading. This ingenious feature dissects app code into manageable fragments, drastically enhancing loading times—a strategy we elaborated on earlier. But that’s not all; Vue’s performance prowess isn’t solely dependent on loading techniques. Making the right call when it comes to app architecture can further elevate its performance game.
In this thrilling performance showdown, Vue aims to prove that it’s not just React that can steal the limelight, but that it possesses the mettle to stand tall in the pursuit of superior app performance.
Navigating the Realm of App Development: A Showdown of Scalability
In the grand arena of scalability and the crafting of expansive enterprise-level applications, the contenders React and Vue confidently step onto the stage. Both flaunt the coveted attribute of component reusability, a vital trait that sets the stage for scalability.
React’s traditional JavaScript backbone might raise an eyebrow or two when pondering its suitability for large-scale projects. Yet, skepticism need not cloud your judgment; React confidently holds its own in the realm of enterprise-grade app development. It’s a dependable choice that won’t falter under the weight of extensive scalability demands.
Vue.js, on the other hand, faces a mixed reception for heavyweight app endeavors. Critics argue that it’s still a work in progress, lacking the maturity required for such projects. However, don’t let doubt overshadow Vue’s potential. Its component-based architecture empowers you to compartmentalize code into manageable units, aided by web packs and Mixin elements. This arsenal, when wielded skillfully, can bolster Vue’s capacity for grand-scale app construction.
The Dance of Flexibility: React vs Vue
Flexibility becomes the rhythm that React dances to with grace. It grants you the freedom to cherry-pick and install third-party components at will. Vue, in comparison, presents a more curated set of options for feature implementation.
However, the coin flips when too much freedom breeds complexity. React’s boundless flexibility can sometimes lead to labyrinthine code management and unwelcome errors. Vue, too, grapples with this challenge. Yet, with proper resources and vibrant communities, such complexities can find resolution.
Here, React gains the upper hand due to its bustling open-source community and an array of reference points that bolster its versatility.
Striking the Balance: Code Maintainability
Both React and Vue adhere to the tenets of component-based architecture, simplifying code maintenance. However, when experience and robust community support enter the picture, React takes the lead. Its well-established open-source community provides a sturdy safety net for developers.
In contrast, Vue has some gaps to bridge. Language barriers and support limitations still pose hurdles, leaving room for improvement in terms of code maintainability.
Mastering the Mobile Domain: React vs. Vue
Don’t let React’s compact size fool you; it wields the power to fashion native-like cross-platform applications via React Native. In the parallel universe, Vue forged an alliance with NativeScript to venture into the realm of cross-platform apps.
When it’s time to choose between React Native and Flutter for crafting single-codebase wonders on Android and iOS, the competition heats up. Vue holds its own in mobile app development but trails behind React’s robust capabilities.
Guardians of App Security: React and Vue’s Achilles’ Heel
Security is a shared concern for React and Vue. React’s code finds itself susceptible to common cyber threats—server-side rendering attacks, SQL injections, XSS vulnerabilities, to name a few. Vue’s code fares slightly better with a built-in sanitizer. However, the trade-off is vulnerability to XSS and its ilk.
Fear not, for seasoned React developers versed in security best practices can fortify your app against threats. Vue presents alternatives: external libraries or pre-commit code sanitization. It injects essential HTML, URL, and JS codes for rendering, heightening app security.
Testing the Waters: React vs Vue in QA
React excels in supporting key test runners like Jest and Mocha. This robust arsenal aids QA engineers in identifying issues, assessing real browser environments, and additional functionalities. The outcome? Reduced app testing time and a swifter path to market.
Vue, though still evolving, brings its own testing capabilities to the table. It aligns with tools such as Jest, Mocha, and Chai, bolstered by Vue Testing Library and Vue Test Utils. These tools facilitate hot reloading, streamlined refactoring, and efficient code debugging.
As you reflect upon this comprehensive comparison, the question that lingers is: when should these technologies be harnessed?
Making the Choice: React vs Vue?
When the crossroads of technology beckon, and you stand at the juncture of React and Vue, a decisive moment awaits. Your selection depends on the canvas you’re painting, the masterpiece you aim to create. Here’s when to unfurl the banner of React or let Vue’s colors flow.
Embrace React When
- A symphony of state changes choreographs your project, intricate and interdependent.
- Unresponsive pages yearn for speed, seeking performance enhancements.
- Your codebase spirals into chaos, needing a seasoned conductor.
- The spotlight is on user interaction, and a dynamic front-end UI takes center stage.
- The clock ticks relentlessly for large-scale apps, demanding a swift debut in the limelight.
Opt for Vue When
- Flexibility weaves through your web app’s DNA, seeking to scale as the need arises.
- Small-scale projects need a nimble and adaptable tool to dance to their tune.
- MVP development seeks a minimalist stage, testing waters without excess baggage.
- Migrating existing codebase must harmonize with essential Apps like SPAs and MPAs, as rendered by the server.
- Animation and interaction beckon, adding a flourish to your creation.
Promatics: Crafting Digital Visions
The final curtain call draws near. The React versus Vue dilemma echoes, yet the answer remains elusive. Both are stalwarts, ready to seize the crown. Thanks to this guide, clarity is yours, aiding the choice of a front-end champion for your business web app.
Yet, if shadows of uncertainty linger, Promatics’ web experts stand ready. A legacy of intriguing solutions awaits, a testament to their prowess. Let Promatics be your partner, transforming your visions into digital symphonies. As your trusted IT ally, we offer a full spectrum of services, from design to development.
Share your dreams today; convert investment into a crescendo of success, lighting up your business future.
Frequently Asked Questions
1. Is React Superior to Vue?
The answer unfurls like a tapestry of variables. React shines with its array of strengths, encompassing flexibility, learning curve, scalability, app performance, and mobile app development. Yet, Vue adds its own flavor, a playground for UI experiments. The choice is yours to weave, based on your project’s unique palette.
2. Vue JS vs React JS: What’s the Difference?
VueJS dances with two-way binding, while ReactJS treads the path of one-way binding. This leads to a fascinating dynamic—VueJS consumes more computer resources due to its expressive interactions. Moreover, the learning curve tends to favor Vue, enabling quicker app development compared to ReactJS’s intricacies.
3. Angular: A ReactJS and VueJS Contender?
Angular enters the ring as a contender, but the stage it claims depends on your project’s script. Yet, within the hallowed chambers of developers’ conversations, React often emerges triumphant. With its robust performance, a bustling open-source community, and a treasure trove of documentation, React beckons as a compelling choice. Flexibility, scalability, and other virtues add to its allure.
Still have your concerns?
Your concerns are legit, and we know how to deal with them. Hook us up for a discussion, no strings attached, and we will show how we can add value to your operations!