MEAN vs MERN Stack: Which is a Better Choice to Build Your Project?
What is a tech Stack?
There was a time when web application development was limited to using backend technologies like JavaScript, HTML, and CSS. The development technologies have shifted to frontend technologies like AngularJS, Node JS, React JS, and others. Today, most web developers use a stack for a seamless website or application building.
A stack is an assortment of programming languages, technologies, and sometimes even software products.
Further, a stack can be divided into two categories that is Technology stack and Application stack. The full stack is something that has been all over the place since sometime now. So what it is? Let us dive in:
How Full Stack is taking over?
Developers with different expertise are divided into categories like frontend, backend, mobile app, database, and testing developers. Initially, most developers used to gain particular knowledge in any of the listed streams and propelled their careers in that specific domain. However, with a change in time, developers are expected to upgrade their skills and work on both – Frontend & Backend.
New developers who can work on all the aspects of a platform are known as full-stack developers. They can not only solve issues in multiple streams of software development but can also complete a website or application from scratch. Full Stack Developers can create unique code for various technologies & multi-technology projects and enable a great UX/UI.
a.) Full Stack developers can switch between the front end and back end development, as per project requirements. They can oversee the app development project’s entire design structure and work on any level as required during construction.
b.) Businesses find it cost-efficient to hire full-stack developers instead of different frontend and backend developers.
c.) Working with full-stack developers means better ownership of design & implementation on a site
d.) Streamlined upgrading with new technology and tools
MEAN Stack
The term ‘MEAN Stack’ is an abbreviation that entails a combination of MongoDB, Express.js, Angular and Node.js technologies, used to develop complex websites, mobile apps (hybrid) and web apps (progressive and responsive). MEAN can also be called a full-stack in JavaScript, which is used to simplify and speed up the development process. It is one of the fastest-growing open-source development frameworks. It equips developers with tools and plugins that allow faster deployment of web applications.
I.) MEAN Stack allows developers to switch between the client-side and the server-side seamlessly.
II.) Fundamental expertise in JavaScript will enable developers to manage the entire project
III.) The Node.js component of the MEAN stack helps the developers in launching an application on the server without deploying it on a stand-alone server.
IV.) MEAN stack makes it easy for developers to transfer a code written in one language to another.
V.) Developers can easily test an application on a cloud platform using MEAN stack as it allows them to add more information by increasing the number of fields in the form.
VI.)With MEAN stack, businesses only need to hire JavaScript experts, making it a cost-efficient choice.
VII.) MEAN stack offers a pre-built extensive suite of testing tools.
MERN Stack
MERN Stack is also a combination of technologies like MongoDB, Express.js, React.js, and Node.js. This particular stack helps developers with an end to end framework for web development.
I.) React maintains its state as well as renders itself. It summarizes the state of data and views too. Splitting an app into components allows the developers to focus exclusively on the application’s development and reasoning.
II.) React’s code can be used on both browsers and servers. Developers can create pages on the server as and when they want.
III.) MERN Stack has technologies that are free and open source.
IV.) It covers the complete development cycle – starting from frontend development to backend development.
V.) The stack supports the MVC architecture making the development process hurdle free.
VI.) MERN Stack has a set of pre-built exclusive testing tools.
VII.) React is a library which is far better than a framework. While frameworks have their ways of doing things, a library provides developers with the tools to develop the application using its functions.
VIII.) With MEAN stack, developers only need to be proficient in JavaScript and JSON.
Standard Features Between MEAN Stack and MERN Stack
a.) Both MEAN and MERN technology stacks are easy to implement and flexible to use for developers.
b.) They build applications on the Model – View layout.
c.) All components in these technology stacks serve a specific purpose. MongoDB is a valuable database that both the stacks use. Node.Js enables developers for both stacks to develop highly functional backend applications with JavaScript running on the server-side. Express.Js manages HTTP requests, renders necessary routing, and produces an API.
d.) Both MEAN and MERN stack support frontend development as well as backend development using JavaScript.
e.) Both technology stacks support the Model View Controller architecture to make the development process hasslefree.
f.) Both the stacks have a pre-built exclusive set of testing tools.
g.) Both of these are open-source frameworks, with an excellent support team and substantial documentation.
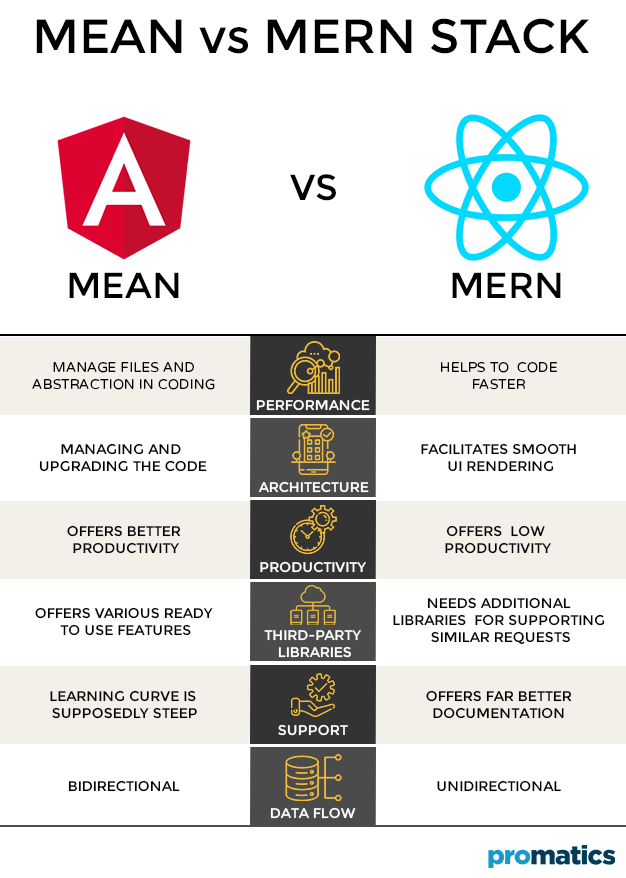
MEAN vs MERN Stack
Performance
AngularJs has come up with a stable version recently. Some significant changes marked the shift from Angular 1 to 2. Today, Angular.js is a fantastic JavaScript-based MVC framework that helps manage files and abstraction in coding.
Although just a library, ReactJs helps developers code faster. Thus, in terms of performance in MEAN vs. MERN, MERN is better.
Architecture
MERN facilitates smooth UI rendering. AngularJs also renders with a well-organized framework to support an MVC or an MVW architecture. However, in these architectures, the database and UI code is separated with an intermediate layer that helps in managing and upgrading the code. That is why developers prefer MEAN stack for Enterprise level applications.
Productivity
Being a complete framework in itself, MEAN stack’s Angular offers better productivity. Angular also features a “Command Line Interface” (CLI), which further enhances a developer’s productivity by making it easier to upgrade a code.
MERN stack’s React usually requires 3rd party libraries in conjunction with it, which offers developers relatively low productivity. It also makes it difficult to upgrade the code.
Third-Party Libraries
For large scale application development, developers use multiple third-party libraries. AngularJs being a framework, offers various ready to use features that make it for developers to use the third-party libraries. The framework also supports “$http” calls to establish a connection with the backend server. On the other hand, ReactJs needs additional libraries for supporting similar requests.
For additional features in your application, ReactJs will require other configurations, whereas AngularJs would make it seamless.
Support
MongoDB, Express.js, and Node.js are standard components of both the technology stacks and provide excellent documentation. However, developers find that the learning curve varies between Angular and React.
Because MEAN’s Angular is a complete framework in itself and uses Typescript and templates, the learning curve is supposedly steep. On the other hand, there is no learning curve at all with MERN’s React. Additionally, React offers far better documentation than Angular, helping developers to pick it up quickly.
Data Flow
For Angular, the data flow is bidirectional i.e., with changes in the UI, it automatically changes the model state. The bi-directional data-binding offered by Angular proves to be a more practical approach for small scale projects.
However, for React, the data flow is unidirectional. This means developers can change the UI only after changing the model state. Thus, React enables a better data overview that aids the management of large projects.
Why is the MEAN Stack Better than the MERN Stack?
Mean Stack is a fast, growing open source development framework. It allows developers to develop complex web applications with ease. Hiring a software development company that employs mean stack developers, will enable businesses to build the complete web or app from scratch, with no discontinuation.
The startup culture, as we know, flourishes on quick turnaround time and light-weight application architecture. MEAN stack is a technology stack that has reduced the development time with JavaScript-based coding. With MEAN stack, every code, including the web application server, runs on a Chrome-based JavaScript engine. It not only reduces the need for overall memory requirement but also improves the web response time. Moreover, MEAN stack promises a reduced development cost as MEAN.JS is an open-source champion that is free to use. Furthermore, its sharing capabilities allow extensive code sharing and reuse within the stack that leads to overall lower expenses.
The stack also helps in streamlined MVP development and scalability. It serves as an efficient platform for building scalable software products. Several additional frameworks, libraries, and reusable modules present within the stack help business achieve higher development speed. It delivered modern and ready-made solutions that significantly save time while making development less tedious than it already is.
A business that appreciates higher developer productivity opts for MEAN stack for app development. Angular being a complete framework, makes upgrading the code easier than React. It also simplifies the testing effort. MEAN stack prevents common coding errors by its very design because Angular uses Typescript, and the framework prevents common coding errors at the coding stage itself.
For a team of highly experienced app development experts, the knowledge of web frameworks is rudimentary. It thus omits out the need for any supporting documentation like that of React. Thus, experienced app developers use the MEAN stack for their projects.
Conclusion
Businesses demand rapid development of application prototypes with super-flexible designs. What’s more, is that they expect these applications to be adaptable to volatile specifications. Only web development experts that use a tech stack, which characterizes freedom and flexibility in development, locally owned schema and in-built support, stand a chance to please their business clients.
We at Promatics, believe that MEAN stack is a winning solution to the problems that web and mobile app development experts face in meeting surreal client expectations. We are a team of experienced MEAN Stack developers who work together to reduce development time and streamline resources.
A client from the healthcare sector wanted a high-performing, scalable, and agile business application for its business. They wanted the app product to promote the services of their practitioner but also focus on customers who were looking for swift and fruitful customer experience. We helped our clients build an on-demand doctor consultation app using the MEAN stack. The use of MEAN stack enabled easy real-time updates on the on-demand doctor consultation app, making it a hit in the market.
Our business-focused and productive development team worked relentlessly to develop a cost-effective app to meet our clients’ business requirements. We used the MEAN stack, in particular, to help businesses accelerate workflow. In the past also, we have used MEAN Stack to build easily scalable applications that are optimized for cloud deployment.
Have you got an app idea? Contact our MEAN stack developers today!
Still have your concerns?
Your concerns are legit, and we know how to deal with them. Hook us up for a discussion, no strings attached, and we will show how we can add value to your operations!