Ionic Vs React Native: How to choose one over another?
Mobile app frameworks have come a long way to bridge the gap between ease of app development and performance. Android apps are traditionally developed in Java, while iOS apps are developed in Swift. Besides these, there exists a variety of frameworks that can be used to develop an app on Android and iOS.
These are the cross platform app development frameworks such as NativeScript, React Native, Ionic, PhoneGap, Xamarin etc. Mobile app developers often face problem, when it comes to choose right framework to develop mobile apps. Facebook’s React Native and Ionic are on the leading edge of this technology. There is always a debate over which framework is the best – Ionic or React Native?
This post is meant to highlight the conceptual differences between both the frameworks. Let’s dive in to find out — which mobile app development framework you should choose and why?
Before we understand the difference between React Native and Ionic, let’s see what are native apps and hybrid apps.
Native and hybrid apps
Native apps are developed in the language such as Java, Objective – C, Swift etc that the platform needs. The code is not shared across the platforms and hence there is a great difference between their behaviors on different platforms. The app can access all the features of the platform directly without any restriction.
On the contrary, hybrid apps are websites embedded in mobile apps via WebView. These are developed by HTML 5, CSS and JavaScript and execute the same code on different platforms. They can use the native features of the device with the help of tools such as PhoneGap and Cordova.
Before answering the question – ionic or native react? Let’s have a look at these frameworks individually –
Ionic
Ionic framework was developed in 2015 by Drifty Co. software vendor for Apache Cordova. The main aim of this framework was to develop hybrid software whose performance was close to native solutions. Ionic is based on software like –SaSS, CSS, HTML and Angular 1.x. Ionic framework can boast an extremely advanced GUI and CLI, which can launch a variety of features.
Developers who are using this framework need not to employ third-party solutions, as it is perfectly integrated with software. It helps developers to create default mobile app UI functionalities in an easy way. Ionic framework is perfect for the statement – write once, run everywhere. With ionic, you may not have to worry about platform-specific problems.
A hybrid app can run the same code, regardless of the platform. This is what Ionic can do. It can adapt few of its behaviors according to the platform. For example – if you are using tabs, they will be displayed at the top of screen in Android — and at the bottom of the screen in iOS.
Ionic is based on Angular, which is a JavaScript Framework and uses HTML for web views. As the views and logic are clearly separated, it is in-line with MVC pattern. You will be more familiar with Ionic as it uses classic HTML and CSS.
Ionic allow developers to preview the app in browser and mobile devices instantly. As you make changes to the app, the results can be seen just by refreshing the screen.
React Native
Facebook’s React Native has caused a great sensation in mobile pp development industry. It is a full-blown JS framework that allows developers to create cross-platform software that is similar to native applications. The best thing about React Native framework is that it uses native components for front-end and does not require employment of any browser, affecting the performance of the app in a positive way.
It is managed by a strong community of developers, who help beginners speed up development process. Any issues with React Native can be solved quickly, when discussed with many developers of the community. Developing a mobile app in React Native framework is done using JavaScript, and hence you can share the code across different platforms. However, React Native will use native components, which means the users experience will be closer to other native apps – giving better performance.
React native want the developers to use the components that follow the native behavior of the platform. For example – you cannot use the same toolbar for both Android and iOS. With react Native, you can provide seamless experience to the users.
React Native is based on JavaScript framework known as React and uses code that resembles HTML. However, it is called as JSX – as the display logic is mixed with business logic. Though most of the developers feel at ease with JSX, the main problem arises when you work with a team of designers. Editing templates and writing CSS is not easy, as the rules of JSX are slightly different. Developers have to learn how to create the interfaces using JSX components, as it is entirely new.
React Native allows developers to see the modifications as soon as they make them without the need to recompile or rebuild. You will get the instant feedback without much effort.
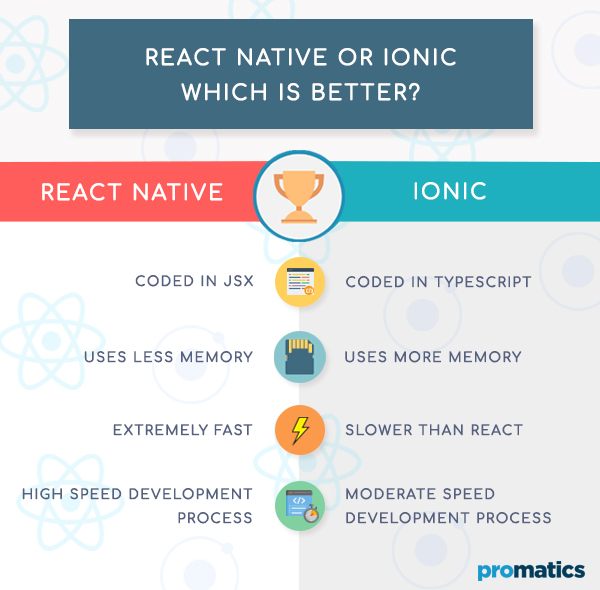
React Native or Ionic: Which is better?
Well, it depends on a number of factors like – user requirements, project, skills of the developers and many more. These both frameworks do different things and perform equally well. It is difficult to say, which framework is better than the other. Both these frameworks support Android and iOS. Both Ionic and React Nativehave healthy ecosystem, as they inherit the community they are based on.
If I have to give my personal opinion, I would recommend – React Native. The reason behind this is – apps in React Native are extremely fast and responsive. Though it is easier to learn Ionic than React Native, we must say that React Native provides a great programming environment that is closer to native app development.
If we see from the view of a developer, React Native provides a better solution and speeds up the process of app development without compromising the quality of your mobile app.
Choosing the best out of the two frameworks depends on your requirement. You cannot declare one framework as the winner over the other. Evaluate Ionic and React Native based on your personal criteria with the help of above comparison, before coming to a conclusion. My advice is to try both these frameworks, pick one and develop the best app using it.
I hope you now have an idea of which framework you can use for your next app. If you are looking for the best cross-platform app development solution, we can help you. We, at Promatics technologies will take on your project gladly and complete it as per your expectations. Contact us today!
Still have your concerns?
Your concerns are legit, and we know how to deal with them. Hook us up for a discussion, no strings attached, and we will show how we can add value to your operations!