How to Create a Web Application: In-Depth Guide About Development Process
Table of Contents
- What is a Web Application?
- Benefits of Web Application
- Examples of Web Applications in Action
- What Web App Development is Not?
- How to Create a Web Application: A Step-by-Step Guide
- FAQs
- What are the key technologies used in web application development?
- How do web applications differ from websites, and what role do they play in user interaction?
- What advantages do web applications offer over traditional downloadable software?
- What is the significance of the testing phase in web application development, and what aspects does it cover?
- How can one choose the right development approach, whether by hiring a company, using no-code tools, or adopting a specific development methodology like agile?
Revolutionizing the way we work, web application development presents a groundbreaking perspective by creating dynamic web pages. In modern digital solutions, web applications have evolved into dynamic, engaging, and efficient platforms. Tackling the complexities of development has traditionally been a challenge, but contemporary frameworks have ushered in a new era of ease and speed.
This guide serves as your compass in navigating the landscape of web application development, offering insights into how to build a web app. Despite their omnipresence, web applications often operate in the background, seamlessly hosted on web servers and delivered to browsers via the internet. The essence of developing a web app lies in orchestrating seamless interactions within the mobile browser—a process that we will delve into. Join us on this journey to unlock the secrets of crafting compelling web applications.
Exploring the creation of a web app involves understanding the following:
- Advantages of Web Applications
- Illustrative Examples of Web Apps
- Exclusions from the Web App Building Process
- The Development Procedure
Understanding the disparities and benefits between web and native applications is crucial for a successful how to build a web app process. Operating within the browser framework alleviates concerns about platform specificity, allowing a focus on optimizing the user interface.
The widespread applicability of various web applications has generated significant demand across diverse industries such as education, eCommerce, transportation, media, entertainment, banking, and beyond.
What is a Web Application?
web application is crafted using a distinct set of technologies, operating seamlessly over the internet. It is a user-friendly application accessible on various devices, including mobiles, tablets, desktops, or laptops, without the need for any downloads.
Utilizing technologies like HTML, CSS, and JavaScript and incorporating CRUD functionalities, web applications provide a dynamic and interactive user experience.
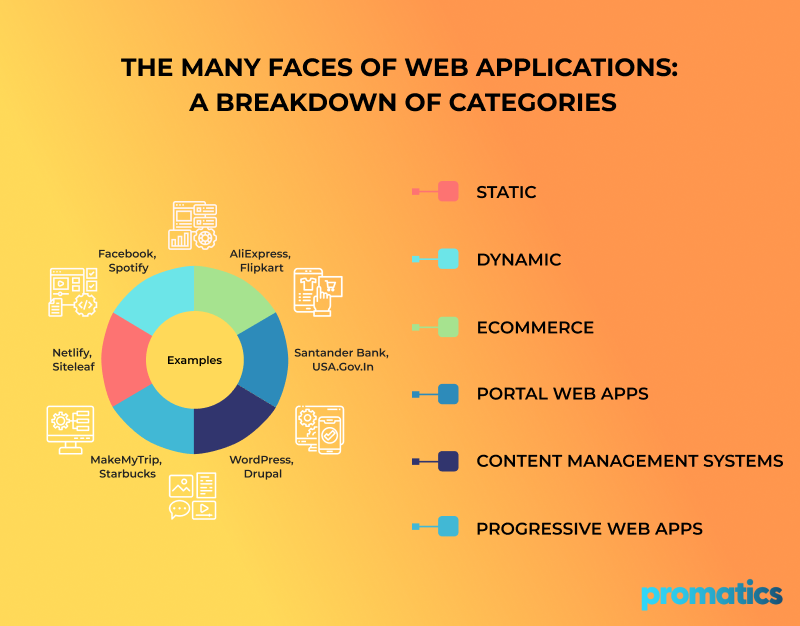
Categories of web applications with examples:
- Static – Netlify, Siteleaf
- Dynamic – Facebook, Spotify
- eCommerce – AliExpress, Flipkart
- Portal Web Apps – Santander Bank, USA.Gov.In
- Content Management Systems – WordPress, Drupal
- Progressive Web Apps – MakeMyTrip, Starbucks
PWAs excel in performance metrics compared to other web application types, boasting superior speed, efficiency, and an immersive user interface. They capitalize on a vast ecosystem of technologies and APIs to elevate the overall user experience.
On online forums, a common inquiry revolves around optimizing user experiences for seamless navigation. Selecting the appropriate font, such as the clean and appealing Helvetica font, plays a crucial role in enhancing the web app experience.
The development journey of web applications encompasses both client-side and server-side programming, harmonizing them to construct a cohesive platform with integrated shopping carts. The communication between client and server-side portals occurs through secure HTTPS requests.
When constructing a web app, it’s essential to grasp certain concepts.
- Back-end or server-side development: This involves constructing the fundamental infrastructure of the application and determining its functionality. Back-end development is pivotal in shaping how the application operates.
- Front-end or client-side development: Utilizing front-end technologies, we shape the visual and interactive aspects of the application. Essentially, we define its appearance, user experience, and engagement.
- DevOps programming: In the process of creating a web app, hosting responsibilities are managed by a dedicated DevOps team or individual. DevOps programming handles the deployment and maintenance aspects of the web application.
Benefits of Web Application
As web architecture undergoes evolution, our visual experiences continually transform. It is crucial to stay abreast of web applications and their evolving technologies to create high-performing platforms.
Web applications offer a myriad of advantages, ranging from eliminating download requirements to cost-effectiveness and simplified development processes.
Cross-Platform Compatibility
In the process of developing a web app, the need to choose a specific platform is eliminated. Web apps exhibit compatibility across various platforms concerning software.
The fundamental prerequisite for running web-based software is a web browser, which could be Safari, Chrome, Firefox, Opera, and more. When deciding on a browser, conducting a quick comparison like Brave vs DuckDuckGo aids in making an informed choice.
Furthermore, web applications seamlessly function on every operating system, be it Windows, Android, Linux, or macOS. The versatility of web applications extends across platforms and browsers, facilitated by embedded Linux services.
Web Applications Boast Enhanced Security
A notable aspect to appreciate in the process of developing a web application is the heightened security level they offer. In comparison to traditional downloadable software, web applications tend to be more secure, often necessitating the utilization of server-side scripts.
This enhanced security is attributed to their operation over HTTPS requests, inherently promoting a robust security framework. Additionally, when users engage with a web application, their data is securely stored on cloud servers.
Offline Functionality
In exploring how to construct a web app, it’s vital to grasp the significance and implementation of cache-first service workers. This strategic approach empowers your application to function offline, contingent on the user having previously loaded some information.
Examples of Web Applications in Action
Explore some operational instances of web applications.
Familiarizing yourself with these examples is valuable in gaining insights into creating a comprehensive web app.
Entrepreneurs are likely acquainted with tools like Google Docs or Google Sheets, which stand as prime illustrations of web applications.
Another noteworthy example is MailChimp, a global platform for creating and managing email campaigns.
The array of web applications we encounter daily is extensive.
Here are a few additional platforms:
- Notion
- Airtable
- Xero
- Salesforce
- Canva
- Flipsnack
Each of these platforms qualifies as a web application.
Familiarity with these examples undoubtedly facilitates a more accessible understanding of the strategic development of web applications.
What Web App Development is Not?
As we progress in exploring how to create a web application, it’s crucial to delineate between web applications and other application forms. Additionally, recognizing the fundamental difference between a website and a web application is essential.
- Differentiating Web App Development from Website Development
To embark on web application development, comprehending its divergence from website development is imperative. Web app development process involves crafting a platform designed for interactive purposes.
Contrarily, website development concentrates on fashioning a user-friendly and accessible read-only interface for users.
- Comparing Web App, Hybrid, and Native Application Development
In the journey of creating a web application, the utilization of programming technologies like JavaScript, CSS, and HTML5 is imperative. Developers can also employ web app development frameworks for application construction.
In contrast, native and hybrid application development necessitates the use of an integrated development environment (IDE). Distinct platforms entail separate IDEs.
Different technologies are needed for iOS and Android applications while developing native applications.
- iOS Application: Developed using Objective-C or Swift, with Xcode as the requisite IDE.
- Android Application: Constructed using Java, and Android Studio serves as the IDE.
How to Create a Web Application: A Step-by-Step Guide
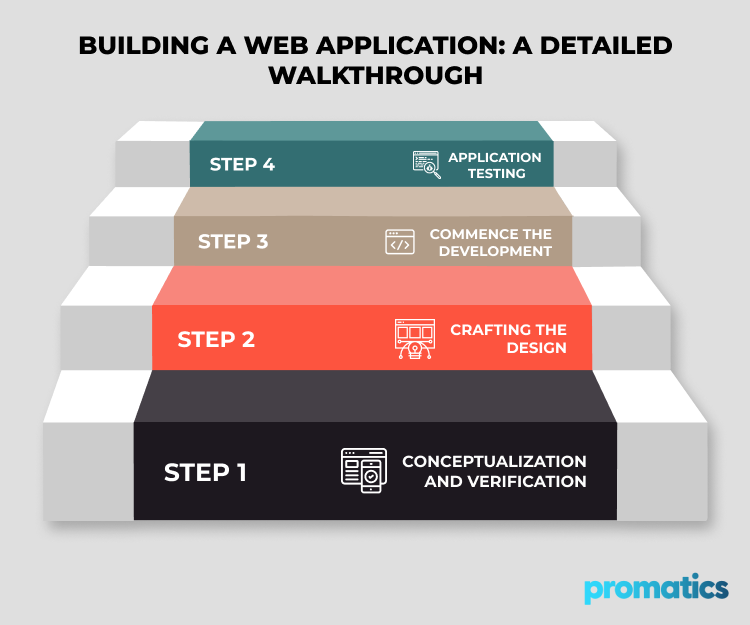
Step 1: Conceptualization and Verification
Initiating the process of developing a web application mirrors the inception of any digital solution—a foundational idea that defines the application’s nature.
The essence of efficiently constructing a web app hinges on the right idea, though generating one can be challenging given the competitive landscape in every industry.
To unearth novel ideas, consider diverse approaches, such as:
- Identifying specific solutions to existing problems.
- Exploring application stores using various keywords.
- Observing and engaging with your surroundings.
- Reflecting on potential resolutions to prevalent issues.
Attendance at meetings, events, and hackathons, exploration of investor websites, and watching startup idea shows like Shark Tank or Dragon’s Den is additional avenues for inspiration.
Once an idea materializes, the actual journey commences. With a handful of ideas in tow, the next step involves validation to discern which idea holds practical viability. Solicit the audience’s perspective through social media, networking, and forums, utilizing platforms like Twitter and Reddit for effective outreach.
Moving forward in the guide on how to develop a web application, contemplate the monetization potential of your application. If viable, devise strategies for revenue generation, considering alternatives beyond reliance on advertisements, which prove effective only with a substantial user base.
Upon finalizing the idea, the subsequent phase entails the commencement of the design process.
Step 2: Crafting the Design
The second phase in the journey of creating a web app involves meticulous design work, focusing on the interface.
Begin by sketching the design, either using the traditional pen-and-paper method for a classic touch or employing design software like Sketchor Figma. Note that running resource-intensive integrated development environments (IDEs) necessitates a potent laptop with a minimum of 8 GB RAM for web design. However, for Sketch, a modest setup with 4 GB RAM and a 1 GHz processor suffices. Alternative design tools include Balsamiq and Mockitt.
During the interface sketching process, pay attention to:
- Seamless transitions between screens.
- Branding elements.
- Design components like buttons, scrolls, transition windows, forms, social media icons, and similar elements.
Advancing in the guide on how to develop a web application, proceed to create mockups and prototypes. These visual representations encompass all design elements, such as color schemes, transitions, graphics, images, shapes, and effects. The objective is to establish a functional representation of your application without delving into coding.
Within these functional interfaces, incorporate essential processes:
- User sign-up.
- Login sequence.
- Item discovery.
- Order placement (if applicable).
- Downloading content.
- Navigating through the application.
- Accessing the user profile and adjusting settings.
- Payment processes.
- Logout functionality.
- Subscription cancellation.
Step 3: Commence the Development
Now, it enters the developmental phase in the guide on how to construct a web app. To seamlessly navigate the process of developing a web application, break it down into three integral parts:
- Identifying the Tech Stack
- Front-end Operations
- Back-end Operations
Choosing the Tech Stack
The success of how to build a web app hinges on your chosen tech stack. Opting for the right combination ensures a triumphant product, while an ill-suited tech stack amplifies complexities. Depending on your cyber acumen and expertise, you have three options:
- Engage a Firm: Opt for a development partner to construct your product, managing all aspects. This suits those unfamiliar with rapidly building a web-based app’s technical aspects. Selecting a reputable company means paying for services and receiving a polished product. However, scrutinize your potential tech partner’s development process, as different companies follow diverse approaches. Inquire about their process before proceeding with the hiring.
- Utilize No-Code Tools: This option suits those who are technically proficient. No-code tools like Bubble, NoCode, or Appy Pie AppMakr offer excellent customization options for your web app. Using these tools doesn’t eliminate the need to follow other steps in creating a business web app. No-code tools facilitate prototyping, application launch, modifications, and scaling when necessary. These platforms integrate the entire application development environment in one package.
- Adopt Our Approach: At Promatics India, we employ a robust development methodology. In creating a business web application, we embrace agile development practices, revolutionizing the entire app development structure. The step-by-step process we follow is outlined below.
Front-end Development
Let’s delve into comprehending the process of how to build a web app through a practical example.
We undertook a project, NoticeSound, aimed at developing a web application leveraging Artificial Intelligence and user interaction to predict a song’s success.
To construct the front-end segment of this web app, selecting the appropriate tools is crucial. For front-end development, the options include:
- HTML
- CSS
- JavaScript
- Ajax
Additionally, various web app development frameworks can be employed, such as:
- React JS
- Vue JS
These front-end application development frameworks come equipped with pre-coded modules and components that can be seamlessly integrated into the app. The purpose of these pre-coded modules is to expedite development, saving both time and costs. For NoticeSound, our choice was to employ React JS in constructing the front-end systems.
Back-end Development
The back-end or server-side development phase in the process of how to build a web app holds significant importance.
Back-end operations play a decisive role in determining how the application functions. Hence, selecting programming languages tailored for constructing interactive components is crucial.
Languages suitable for creating the back-end operations of a web app include:
- Node.js
- Rust
- Go
- PHP
- Python
- Java
- C#
When developing a business-oriented web application, you may also need to decide between:
- Multi-page app
- Single-page app
Similar to front-end development frameworks, there are frameworks specific to back-end development in the process of how to build a web app.
Back-end development frameworks for creating a web app encompass:
- Angular
- Next.js
- Laravel
- Flask
- Ruby on Rails
When we comprehend the app’s scope, selecting the appropriate choice of technologies becomes effortless.
Prior to selecting the appropriate technology, you should also consider the app’s size and scope.
Testing is the next step in the development of a web application.
Step 4. Application Testing
In the process of learning how to build a web app, testing emerges as an integral part of the entire endeavor, parallel to the stages of designing and coding.
Like any application, a web app needs to undergo the six stages of testing to ensure its robustness and functionality.
- Functionality – In this phase, it’s essential to examine:
- Connectivity
- Database connections
- Links between webpages
- User information collection
- Usability: Evaluate the overall user experience. Typically, this testing involves onboarding internal and external participants for candid feedback.
- Interface: Assess the interaction between the app server and web server. Every element that communicates with users requires testing.
- Compatibility: Verify the web app’s performance across various browsers and devices.
- Performance: Assess the app’s performance under a significant load. Also, test it with different internet speeds.
- Security: Examine the app to identify weak points and vulnerabilities.
Hosting and deploying the web application is the final stage in the web app creation process after testing is over.
Moving ahead in creating a business web application, isn’t it evident that it needs to be a comprehensive undertaking? However, the process of how to build a web app has yet to conclude. Alongside understanding how to develop a web application, you must also comprehend the cost of making the same. You can explore a detailed guide here on how much it costs to build a web app. Our discussion has been premised on the assumption that you have conceived an idea for an app. If, after navigating through the process of how to develop a web application effectively, you sense that the idea won’t work, fret not. We have a compilation of unique web app ideas that you can explore.
Frequently Asked Questions
What are the key technologies used in web application development?
In building a web app, essential technologies include HTML, CSS, and JavaScript, forming the core foundation for crafting web applications. Additionally, frameworks such as React JS or Vue JS are commonly employed to enhance development efficiency.
How do web applications differ from websites, and what role do they play in user interaction?
Understanding how to build a web app involves recognizing the distinctions between web applications and websites. Web applications are meticulously designed for interactive purposes, offering dynamic user experiences. On the other hand, websites primarily focus on creating user-friendly read-only interfaces.
What advantages do web applications offer over traditional downloadable software?
Web applications are more secure, operate seamlessly across different platforms and browsers, and can function offline through cache-first service workers.
What is the significance of the testing phase in web application development, and what aspects does it cover?
In the comprehensive process of how to build a web app, the testing phase plays a pivotal role in ensuring the robustness of the application. It encompasses crucial aspects such as functionality, usability, interface interaction, compatibility across browsers and devices, performance under heavy load conditions, and identification of potential security vulnerabilities.
How can one choose the right development approach, whether by hiring a company, using no-code tools, or adopting a specific development methodology like agile?
When navigating how to build a web app, the choice of the development approach depends on the individual’s technical proficiency. Opting to hire a company is suitable for those less familiar with technical intricacies, while the use of no-code tools is ideal for individuals with technical maturity. Alternatively, adopting a structured development methodology like agile, as practiced by SpdLoad, provides a strategic and efficient approach to web application development.
Still have your concerns?
Your concerns are legit, and we know how to deal with them. Hook us up for a discussion, no strings attached, and we will show how we can add value to your operations!