Building a Web Application? Here’s How to Choose the Best Technology Stack
You can find several technology stacks that are suitable for development. However, knowing which one you should use and when can be especially challenging for beginners. If you are confused, you are in the right spot.
In this guide, we shall look at the most common tech stacks used for web development, including the advantages and disadvantages of each one.
Later, we shall also look at factors you should consider before narrowing down to the most suitable tech stack for software development or mobile app creation.
If all of this sounds like something you want to be enlightened about, then keep reading till the end. Let’s get straight to it!
What Are Tech Stacks?
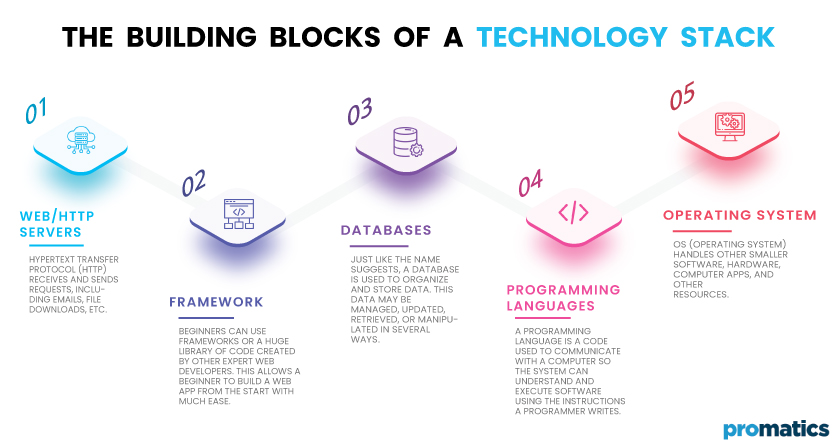
Tech stacks are a merger of frameworks, databases, and programming languages used to create any website or web application. A basic web development stack consists of the following front-end and back-end technologies:
Web/HTTP Servers
Hypertext Transfer Protocol (HTTP) receives and sends requests, including emails, file downloads, etc.
Framework
Beginners can use frameworks or a huge library of code created by other expert web developers. This allows a beginner to build a web app from the start with much ease.
Databases
Just like the name suggests, a database is used to organize and store data. This data may be managed, updated, retrieved, or manipulated in several ways.
Programming Languages
A programming language is a code used to communicate with a computer so the system can understand and execute software using the instructions a programmer writes.
Operating System
OS (Operating system) handles other smaller software, hardware, computer apps, and other resources.
Why Are There Several Web Stacks?
There are several web development stacks for a good reason. Picking the most suitable stack is based on project demand. Examples include:
A tech stack with durable and strong back-end support is required for heavy-traffic web apps and high-functioning websites.
A lightweight tech stack is best for a site with restricted functions and resources but must load fast to display a simple landing page to users quickly.
Web Development And Tech Stacks
Both web app and website development have a front-end (client-side) and back-end (server-side).
All web applications have layers built on one another, which forms a stack. All stack components are highly dependent, and programmers can pick from several frameworks, tools, and programming languages to create a stack.
However, what technology must be used on both the front and back end depends on several factors.
Front-End Stack
The front end indicates everything visible to users on a screen. The most commonly used languages include JavaScript and CSS/HTML.
- HTML (Hypertext Markup Language) is used for tagging text-based files on WWW pages. It adds hyperlink effects, graphics, colors, font type, etc.
- CSS (Cascading Style Sheets) is a sheet language that defines how HTML code will be displayed on a user’s screen. It is used for styling markup text and ensures HTML code is applied to show the right format, color, font, size, etc.
- JavaScript is a programming language that produces interactive effects in a web browser. JavaScript code allows HTML pages to be personalized and become more interactive.
- A front end enables user interaction by making use of a dedicated framework.
- Frameworks used for CSS and HTML include UIkit, Susy, Materialize, Bootstrap, Foundation, Bulma, and Pure.
- Foundation and Bootstrap are the most popular. Foundation is perfect for fast and responsive site development, while Bootstrap is perfect for using jQuery, CSS, and HTML libraries for a responsive website page.
Back-End Stack
The server-side or back-end consists of the logic behind a business program, site, or application. It executes Create, Read, Update, and Demand operations (CRUD).
A back-end includes a database for storage, a web server platform, an operating system, a web development framework, and the programming language used by the developer.
- A Wins (Windows Internet Naming Service) stack includes the internet data services, .NET, windows server, and Microsoft SQL server. This system is used to detect the IP address of a network. This is a popular back-end stack used by the OTRO app.
- Popular back-end programming languages include Python, PHP, Dart, JavaScript, Materialize, and Java.
- Another example of the back-end stack includes a Xampp toolkit. This kit consists of MySQL/MariaDB, PHP/Perl, X, and Apache. It allows users to install an array of useful software.
Serverless Stack
A serverless stack offers a platform where users can run, manage app functions and develop in the same place. Maintaining and building infrastructure complexity is eradicated, allowing programmers to deploy and type code without considering a server.
This stack requires fewer servers for project management. Advantages include:
- Budget-friendly.
- No need to worry about hosting.
- Scalability is easy.
- Easy integration with several other services.
- Provider offers security updates.
- Fast deployment and changes.
AWS Lambda is an example of a serverless platform.
What Are The Most Common Web Development Tech Stacks?
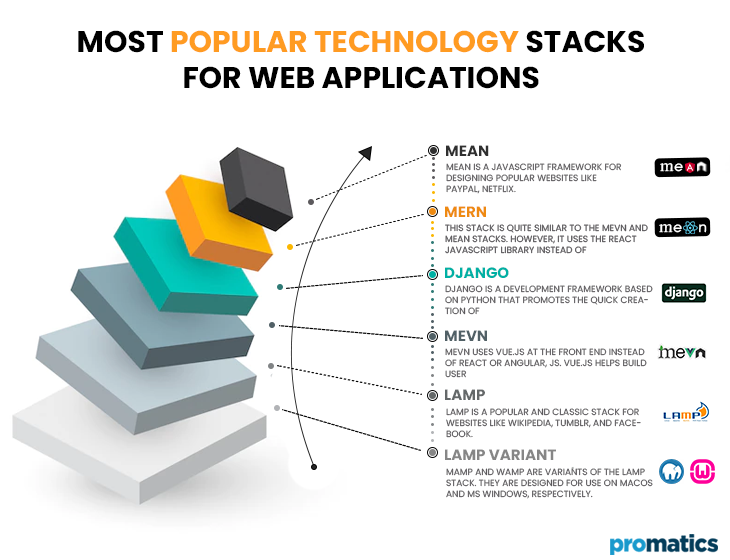
As we stated earlier, many different web stacks are used by programmers for development. However, today, we shall look at the most common and popular ones. These include:
1. MEAN
MEAN is a JavaScript framework for designing popular websites like PayPal, Netflix, and YouTube. This is the perfect tech web stack for programmers with sound knowledge of JavaScript or those who wish to speed up the development stage of any project. The MEAN stack is made of the following:
Node.js/Server
Node.js is a JavaScript runtime environment. Not only is it asynchronous, but it also has a strong memory. It is cross-platform and open-source and runs Linux, Windows, macOS, and more.
MongoDB/Database
This open-source database stores JSON documents generated by the front end. In this scenario, it is the Angular.js framework. This is done after Express.js has already processed the data. Since MongoDB has a huge storage capacity, it aids quick data exchange between the servers and client-sides. It also offers cloud compatibility.
Express.js/Node.js Web Framework
This is a lightweight back-end framework. It runs on top of the Node.js server to handle HTTP requests and URL routing. This web framework also receives JSON documents which it then processes and stores in the MongoDB database.
AngularJS/Framework
This is another open-source, agile, and fully functional framework for front-ends. It is highly associated with the MVC (Model-View-Controller) architecture.
Advantages
- Free and open-source.
- Speedy development.
- Offers a vast module library.
- New features can be added easily.
- Uses only 1 programming language, i.e., JavaScript.
- Cloud compatibility.
- Associated with the MVC architecture.
- Web apps are deployed directly to the server.
Disadvantages
- Offers no testing suite.
- JavaScript can be challenging to master.
- NativeScript is required for mobile app development.
2. MERN
This stack is quite similar to the MEVN and MEAN stacks. However, it uses the React JavaScript library instead of Vue.js/Angular.js frameworks for the front end. It is used by companies such as Airbnb, Facebook, and Dropbox.
MERN has many features similar to MEAN but React offers a gentler curve than Angular.js. The MERN stack consists of the following:
MongoDB/Database
MongoDB stores JSON documents created by the React framework once they have been processed for storage by Express.js. MongoDB is cloud-compatible, offers fast data exchange, and can store large chunks of data.
Node.js/Server
This asynchronous and event-channeled runtime environment for JavaScript is an open-source platform used to run various operating systems.
Express.js/Node.js Web Framework
Express.js receives data, processes it, and stores it in the database.
ReactJS/Framework For Front-End
ReactJS is a framework used at the front end for MERN. It is a JavaScript library that is open-source, agile, and easily scalable. It also offers a virtual DOM that aids easy manipulation of various web page elements but is slightly slower than MEAN.
ReactJS also utilizes a component library to enable code reuse. The best part is that those with a good grasp of JavaScript can easily learn the ReactJS language.
Advantages
- Programmers can easily get a hold of the React language.
- React has a better library than Angular.
- React runs on both browsers and servers.
- Cost-effective full stack.
Disadvantages
- Difficult to integrate 3rd party libraries.
In-depth analysis of comparing MERN and MEAN stack
3. Django
Django is a development framework based on Python that promotes the quick creation of organized, simple, and clean code. Its flexibility makes it quite popular, but it can be hard for some programmers to learn. Django has been used to create famous sites like Pinterest and Instagram. Pinterest has now moved to Flask, though.
A Django stack always consists of Python and Django. The database and server can be picked based on requirements and preferences. Most programmers often pick the Apache server and MySQL database.
Django/Web Framework
A very versatile, comprehensive, and comparative framework that offers an array of functions and features. It is perfect for rapid development and has a super clean layout. It is also compatible with a variety of web hosting databases/providers. Django offers ORM, templates, an admin panel, package authentication, etc.
Python/Programming Language
This versatile and extensible programming language is loved due to its readability. Python is simple, easy to use, comprehensive, and perfect for ML (Machine Learning) applications that call for numerics and scientific computing.
Apache/Server
Apache has been around since 1996. It is an open-source, cross-platform HTTP server that can manage large chunks of data and traffic. It is reliable, secure, agile, modular, and customizable.
MySQL/Database
MySQL is an RDBMS (Relational Database management System) that stores information and outputs it in tabular form with rows and columns.
It is simple, open-source, scalable, and can handle bulk data. It does so without compromising efficiency and performance.
Advantages
- Python is easy to read.
- Offers better content management and CDM connectivity.
- Offers a ton of in-built features and functions.
- Offers fast development and processing.
- Easy to scale.
Disadvantages
- A set of rules and pre-defined variables must be followed.
- Not suitable for small-scale projects.
- Difficult to learn.
4. MEVN
MEVN uses Vue.js at the front end instead of React or Angular, js. Vue.js helps build user interfaces and is also quite popular. The MEVN stack has been used to build famous websites like Behance, Gitlab, and Alibaba. MEVN is also compatible with Docker and Meteor.
MongoDB
It is used to store data once Vue.js processes it.
Node.js
Offers a runtime environment for various operating systems.
Express.js
Serves as the back-end framework.
Vue.js
It is a framework based on the MVVM architecture and is quite progressive. You can easily add packages (new functions/features) and easily embed these into a project. Vue.js has a simple syntax, is intuitive, and is very popular amongst programmers as an open-source framework.
Advantages
- Fast and efficient.
- js is easy to learn.
- Platform-independent.
- Back-end development is efficient and fast due to the MVVM architecture.
Disadvantages
- js is still growing and needs to be supported by programmers.
- Lack of plug-ins.
5. LAMP
LAMP is a popular and classic stack for websites like Wikipedia, Tumblr, and Facebook. It consists of the following:
Linux/Operating System
The Linux operating system provides the base for the LAMP stack. It is free, customizable, open-source, and quite popular among programmers.
Linux has lots of documentation, a large community of developers, and offers a lot of control over how it works.
Apache/Server
Acts as a server for the stack.
MySQL/Database
Allows data storage once data is processed by the programming language selected for development.
PHP/Perl/Python-Programming Languages
PHP is the most widely used language with the LAMP stack. It is compatible with nearly all servers, is easy to learn, and offers an array of libraries plus frameworks. Other languages are sometimes used in exchange for PHP:
- Perl is object-oriented and expert-level with complicated syntax. It is more suitable for beginners.
- Python is very extensible, versatile, and famous due to its easy readability. It is also simple to use, comprehensive and perfect for scientific/numeric computing.
Advantages
- Budget-friendly.
- Swappable components make it super versatile.
- Simple to use and set up for beginners.
- Several hosts widely support PHP and MySQL.
- Open-source and non-proprietary.
- Effective support.
Disadvantages
- Shared servers affect performance.
- Scalability is limited.
- MySQL is easy-to-learn but needs to be suited for high-quality apps.
6. LAMP Variants
MAMP and WAMP are variants of the LAMP stack. They are designed for use on macOS and MS Windows, respectively. Both consist of the following:
WAMP
Windows, Apache, MySQL, and PHP/Perl/Python.
MAMP
macOS, PHP/Perl/Python, Apache, and MySQL.
How To Pick The Most Suitable Tech Stack For Web Development?
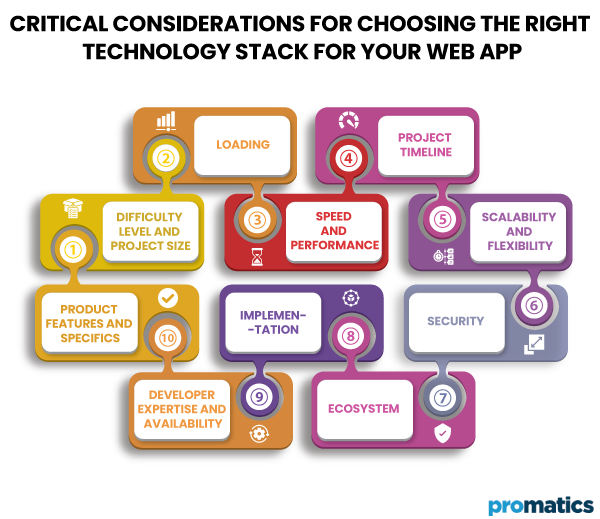
More than matching tech stack features with product-based functions is required in all scenarios. There are some more tips that you must consider to help make the best choice possible. Let us look at these below:
a. Product Features And Specifics
Your stack must align with the target audience’s requirements and expectations. A suitable product offers a solution to the client’s issues. This makes market research crucial, and you should aim at adding more useful features to come on top of competitors.
b. Difficulty Level And Project Size
A suitable tech stack will vary based on the size of the project. If your project’s difficulty level or complexity is greater, you must use a programming language that can match up.
c. Loading
Various projects, especially ones with different sizes, have different processing loads. Your tech stack capacity should meet your current and future product processing load.
d. Speed And Performance
When combined, the compatibility and efficiency of a tech stack and project should be prioritized. This will ultimately affect speed, performance, loading time, and functions that ensure your software runs smoothly.
e. Project Timeline
It is important to consider the future needs of your project when considering current ones. It is essential to ensure that your web development stack can satisfy the product and developer’s timelines.
f. Scalability And Flexibility
Technology is evolving daily, which means that you, too, must be aware of the latest development requirements for the years to come.
This will help you pick a scalable and flexible stack, especially if you plan to grow and evolve and wish to stay relevant through your project.
g. Security
Privacy and security are crucial since you would not want external factors to tamper with a project. A poorly secured project can create problems for the users, the developer, and the company involved in the project’s creation.
h. Ecosystem
The tech stack ecosystem is based on the user community that will use your software. Developer support, customer reviews, and documentation support are necessary to consider if your target audience and programmer require them.
i. Implementation
A tech stack’s reliability and efficiency can be deduced by researching how many companies, including large brands, use it. Quality can be determined by seeing if your tech stack is being used in one of the following niches:
- eCommerce sites like Alibaba, eBay, Amazon, etc.
- Learning platforms like Coursera.
- Question and Answer platforms like Reddit.
- Collaboration Tools like Slack.
- Social media networks like Facebook, Instagram, Tumblr, etc.
j. Developer Expertise And Availability
A development stack must always be selected based on the team’s expertise and qualifications. Failing to understand or run a stack can land any business in a huge mess. It is also a good idea to outsource your project to minimize such issues.
Factors To Consider To Land On The Most Suitable Tech Stack
- Never copy competitors exactly.
- Consider your budget and timeline.
- Make use of ready-made tools.
- Define resources and requirements.
- Ready an MVP and implement it as a first step.
- Begin with a basic stack.
- Save money on cloud hosting.
- Think about the future of your project.
Conclusion
Picking a suitable web development stack is a tedious and challenging process. It would be best to keep several options in mind, but planning will save you a lot of trouble later.
You can easily save money and time while ensuring your timeline is followed, and the project is launched on the correct date. Interestingly, you can pick an independent stack or opt for software services by outsourcing your project. It is totally up to you!
Still have your concerns?
Your concerns are legit, and we know how to deal with them. Hook us up for a discussion, no strings attached, and we will show how we can add value to your operations!