How Three Best Cross-platform Mobile App Development Frameworks Stand Against Each Other in 2020
Cross-platform App Development
Cross-platform mobile app development is a unique way where developers work to build mobile applications for multiple platforms with the help of a novel technology stack. Choosing to develop cross-platform apps allows businesses to create multiple versions of an app product, each written using a dedicated native language for different platforms. Developers can write the code just once, and deploy it on several platforms for different versions of the app.
Cross-platform app development is the business world’s new ”favorite” over native mobile app development. While businesses benefit from writing a single codebase and exporting to multiple operating systems, they also appreciate the uniformity in the look and feel of the final product. They also love cross-platform development for the fact that it omits the need to have separate teams with different skill sets to work on multiple native versions of your app. Smaller groups translate to the modest cost and streamlined development time, which is a massive plus for all businesses.
We at Promatics, think that what’s the best in the case of cross-platform development is that publication of an app on multiple platforms allows and enhanced outreach without any additional effort to support it.
Comparing The Three Best Cross-platform Mobile App Development Frameworks in 2020
While numerous cross-platform mobile app development frameworks exist, we discuss the three that lead the queue as we stack them against each other:
I. Flutter
An open-source, cross-platform mobile application development framework launched by Google in 2017, Flutter has managed to become a favorite of front-end developers in a short period.
The framework offers a wholesome development ecosystem that includes APIs, pre-built widgets, CLI tools, and other tools needed for cross-platform mobile app development. Along with an extensive library of pre-built widgets, Flutter allows its developers the distinct privilege of customizing pre-existing widgets. Flutter’s fast code implementation ensures streamlined fixing of bugs. Flutter has even expanded Flutter SDK to embedded devices, desktop, and web. Also, the learning curve is more straightforward with Flutter as it is based on object-oriented programming Dart, which makes it an easy to code framework.
However, being a new kid on the block, Flutter creates apps that are quite large compared to other frameworks. Developers then need to reduce the number of libraries and packages used, compress images, and skip using animation altogether to reduce their app’s size with Flutter. The framework doesn’t expose many native APIs for app developers, which leaves them looking for third-party packages. Most developers write their own native code that accesses the needed feature, and Flutter allows them to use that feature from within their Dart code. Moreover, Flutter is not supported by Continuous Integration.
II. React Native
A renowned open-source, cross-platform mobile app development framework created by Facebook, React Native, was launched in 2015. The framework lets developers use JavaScript and React along with native platform capabilities to build efficient mobile apps.
Developers using react native framework to build cross-platform apps can implement native UI components and ensure that their app looks like native apps by offering a high-quality user interface. React Native features a vast library of UI components, thus providing faster development of apps. The framework allows easy access to native functionalities, including camera, accelerometer, etc.
Developers can further optimize separate native apps using native code. They can also apply changes to the apps right away without having to recompile the apps. It is also possible for developers to conduct a live app inspection with React Native.

Developers often complain that the navigation built in React Native is not seamless when compared to native navigation. They also remain unsatisfied when it comes to the creation of complex animations and transitions. While the output of React Native Applications is admittingly a bit slower, third party plugin integration does not ensure utmost security. React Native framework is not able to perform on multiple screens also.
III. Xamarin
Another popular open-source, cross-platform mobile app development framework, Xamarin, came around in 2011.
Using Xamarin allows developers to mimic almost native apps like performance levels in the app products they develop. The framework facilitates a wholesome development ecosystem that includes C#, .Net, and Microsoft Visual Studio to build mobile apps. Developers also benefit from Xamarin.Forms that offers standard interface elements through its library of templates. They can reuse code across different platforms with Xamarin. Xamarin.iOS and Xamarin.Android allows manual customization, if need be. Xamarin Platform consists of runtime engines, authentication, encryption, APIs, controls, virtual machines, etc. Xamarin Insights helps developers in tracking crashes and exceptions.
Xamarin tools are often late in catching up with newly updated platform features or updates that roll out. Further, the apps developed with Xamarin add around 5 megabytes for releases and 20 megabytes for debug builds. Since these apps use libraries to translate C# calls into native calls, the apps end up in a bigger size than native apps. While Xamarin is an excellent choice for apps with a simple UI, complicated applications, or mobile games built with Xamarin can be time-consuming projects as developers need to write intricate platform-specific codes.
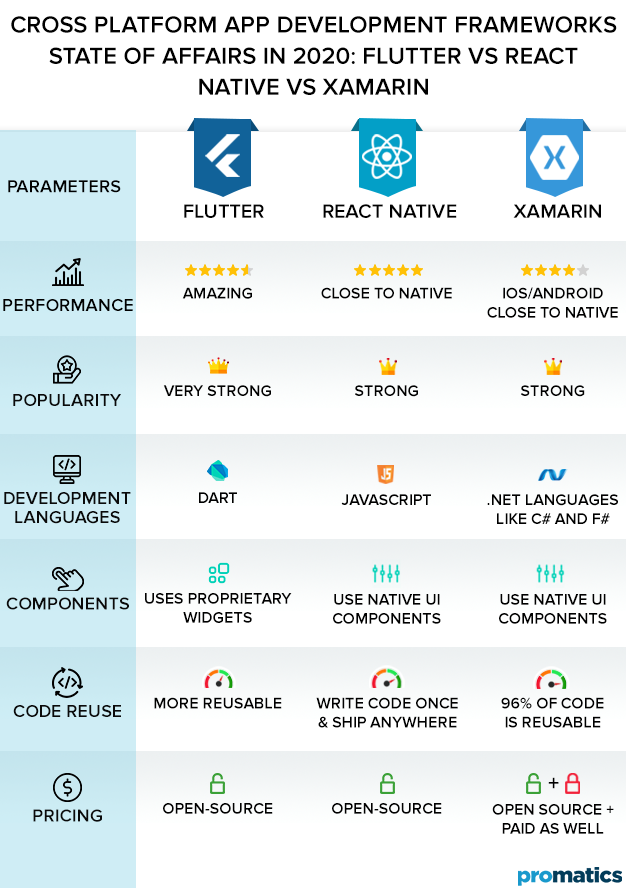
How do they stand in 2020?
Performance
App performance is the most important factor that should be taken into account when narrowing down a framework for cross-platform app development. However, app performance is a hard thing to benchmark because it depends on many factors and variables, including device, code, apps, and features.
React Native ensures that the app performance is almost similar to native applications because of its ability to render code elements specifically to the native APIs. For complicated operations, React Native allows developers to make use of native modules written in native languages. Because React Native works on Javascript, developers are concerned when the need for rendering large datasets emerges. React Native framework is not built in conjunction with iOS or Android; consequently, it lags behind the native platforms at times.
The latest Xamarin updates introduce a new set of features like Shell, Hot Reload, Hot Restart, and Visual to simplify and drastically reduce development time. Xamarin ensures a single place to describe the visual hierarchy of an application as well as a common navigation user experience. Xamarin apps are better without heavy graphics because each platform has a different method for visually laying out screens, and Xamarin is not the one for heavy graphics. Even a UX/UI-rich application is advised to be implemented natively in Xamarin.
Both Xamarin and React Native create near-native app experiences, but Flutter, with its Dart code compiled to a C# library, allows ever better app performance than Xamarin and React Native. Apps built with Flutter improve communication speed too. Flutter enables the developer to use native code so that the app can have the native feel, thereby ensuring an exceptional user experience. Flutter brings along with several widgets like navigation, scrolling, as well as fonts, thus saving a lot of app development time.
Popularity
By far, Xamarin has the most extensive user base as it was launched the earliest. React Native since its release has gathered popularity since its release in 2017 and has surpassed Xamarin’s followership. However, recent surveys showcase that Flutter is the most loved framework as of date.
Development Languages
It is equally essential to consider cross-platform tool development language when picking out a framework. While Xamarin uses .Net languages like C# and F# that can also be used to write native platform code, React Native makes use of JavaScript. However, developers sometimes face issues or come across some required workarounds, as JavaScript was initially developed for the web. Flutter framework uses Dart, which was also not invented for mobile apps but is well adapted for mobile app development, by Google. This makes Flutter a better choice when it comes to development languages.
Coming to the popularity of development languages, C# leads the race, followed by JavaScript and Dart falls in the end. Thus using React Native and Xamarin, both work with a familiar language that boosts app developer’s productivity.
Components
React Native comes with pre-built and partly adaptive components like numerous buttons and text inputs. For advanced components, developers can DIY by recomposing these built-in components. Flutter, on the other hand, promises a more extensive library of components, which are called widgets and are non-adaptive to the core. It offers widgets for both iOS and Android. However, developers have to initiate a manual switch between both as it doesn’t feature components that automatically adjust their styles. Xamarin.Forms come with a complete cross-platform UI toolkit consisting of native UI components for both platforms. Xamarin.iOS or Xamarin.Android can also be used for custom app UI and better performance.

Code Reuse
Code reuse is a prime factor that drives developers towards cross-platform app development. So the main question is how much of the code written with each framework is actually reusable?
WhileReact Native allows developers to write the code once and ship anywhere; it also embraces platform differences. Developers will have to find out on which platform they are running and load a different set of components depending on that platform. React Native allows a considerable part of the codebase to be reused.
Flutter’sFlutter’s codebase comes across as more reusable. Developers can define one UI widget tree and reuse the defined logic over and over again. There is no need for massive differentiation, per se.
Xamarin allows developers to reuse up to 96 percent of their C# code by leveraging the development language. It’sIt’s forms components, make it better for code reuse than React Native and Flutter.
Pricing
At large, all three tools are free, open-source platforms. However, Xamarin is only open for the use of individuals and small companies. For large app development companies, single-user licenses start at $499 and ranges up to $2,999 for a Visual Studio Enterprise annual subscription. This why more prominent companies go with React Native or Flutter over Xamarin.
Conclusion
The choice of a cross-platform development tool needs to meet the priorities of the app product development team and business goals as per designrush. While all three frameworks, as mentioned earlier, are famous for building great mobile apps, Flutter is currently the most popular option as it excels in terms of performance and has a relatively more comfortable learning curve. However, still, React Native and Xamarin are still excellent in other areas.
At Promatics, we believe that in the end, your choice should depend on what you’re building and what you hope to achieve with the final product. While all frameworks have certain pitfalls, pick the one where the advantages heavily outweigh setbacks given your priorities.
Still have your concerns?
Your concerns are legit, and we know how to deal with them. Hook us up for a discussion, no strings attached, and we will show how we can add value to your operations!
