All you need to know about Single Page Applications. When and why you should build them?
A single page application (SPA) is a website or a web application which dynamically rewrites the content on the current page instead of loading another page. Whenever you click a link on a single page application, it does not make a request to the server to send new HTML code. The HTML, CSS, and JavaScript are loaded only once and all other resources are added or dynamically loaded to the page as necessary using JavaScript.
If the SPA is built right, it will never reload page unless the user refreshes the page. The implementation of single page applications differ but the majority of the SPA’s rely on native APIs or browser behavior to bring the core functionality into action.
Types of Single Page Applications
There are two types of single page application and the difference comes from their way of implementation. The first type of SPA draws its state (first page) from a URL location while the second type has the state internally. Majority of the single page application that exists today belong to the URL state type where the first state of the SPA points to a server location (URL)
Different Frameworks and tools used to build Single Page Application
The rise of JavaScript and its usability in different frameworks has extended the reach of single page application. Today developers have a wider choice of frameworks to build SPA’s. Some of the popular frameworks used today to build single page applications are.
1.) Angular JS
It is one of the most popular frameworks to build single page application. The Angular JS has a large amount of built-in functionality that makes it possible for developers to develop an SPA for every task and environment they can think of. Developers also prefer Angular JS for SPA as they are required to write lesser code and the applications can be easily maintained and scaled as per business needs.
2.) Backbone
It is a legacy SPA framework with less than 800 lines of code. The Backbone framework remains favorite amongst developers due to the flexibility provided by its MVC model. The Model-View-Controller (MVC) pattern also supports a wide range of collections that allow developers in a variation of program architecture. The underscore library allows the application to handle complex calculation gracefully while reduced data tie-ups help developers to create a structural code that can be easily modified and the changes reflected in DOM.
3.) React
It is a framework used to build Facebook and Instagram. React has a powerful library that simplifies building of applications including single page applications. The framework has a strong code base in form of components to build large-scale applications that function well in high resources or in constrained environment. Developers also have the option of using other frameworks to extend the functionality of the framework.
4.) Knockout
The Knockout employs an MVVM (Model–view–viewmode) architecture pattern that allows developers to organize code in a simple way. The framework can be used to build large-scale applications that remain synced with a server like the applications created in Backbone and Angular JS. The scalable front-end architecture can be used to build SPA’s that be scaled up or down depending on the user base.
5.) Meteor JS
Based on Node JS, it is one of the rising single page application platforms. It has all the tools required to build a single page application without compromising on application architecture or structure.As Meteor JS can run on both client end and server, developers don’t need different frameworks to build front end and backend of single page application. The unified code allows developers to build seamless single page applications with necessary functionalities.
When to use Single Page Application?
There is no doubt single page applications bring some distinct advantages that make them more useful in many cases. Some of the use cases of single page applications are
a.) Frequently navigated webpages
Single page applications are known to store data locally, it allows rendering of data even when offline. In SPA, the heavy lifting of data processing is moved from server to browser. This means the server lines are less occupied and sending less amount of data in comparison to a traditional website where HTML, CSS data is sent for every page. Designing your website’s frequently navigated pages as SPA allow the users to see the content in frequently navigated webpages much faster and able to access the content even in offline mode.
b.) Performance critical pages
If you want a website that looks modern and loads quickly, single page application is the answer. Single page applications offer a fast loading experience which translates into the great user experience. SPA’s do not interact much with the server and the rendering of the content is pretty fast.
c.) Pages where there are more similarities than differences
Since the SPA renders the content dynamically, pages with more similarities can be developed as single page applications where the content is delivered dynamically when requested. Since the page has more similarities there is no need to initiate an HTTP request to the server for HTML and CSS files. The content can be easily delivered by JavaScript code and rendered dynamically.
Benefits of Single Page Applications
- Improved user experience
One of the biggest benefits of Single Page application is a better user experience as the user is not required to wait until the successive page loads. The user does not experience any kind of interruption while using SPA and the whole user experience reaches a higher level.
- Faster applications
Since the full page never reloads completely, the application works faster and there are fewer server requests to make. The page refreshes as the user navigates and the content on the page changes dynamically as the need arises. Since only data is sent over the wire, less bandwidth is used and the transfer of data is also quick. Also, the SPA stores data locally which means the data can be used over and over again by the application even in offline mode.
- Easy Deployment
The SPA is easier to build and deploy- at least the client side. All you need to deploy the application is three files – a single page index.html, a JavaScript bundle and CSS bundle.
- Easy versioning in Production
One of the biggest advantages of single page application is rollback and versioning. All you need to do is the version the output code that produces the JavaScript and CSS bundles. The versioning is applicable only to the frontend of the SPA. The easier versioning factor allows companies to walk back on unwanted changes.
- Easier to build and debug
Single page application is less complex and hence easier to build and debug. Developers can debug single page application using browsers like Chrome where the developer can inspect different page elements, data related to different page elements and monitor network operations. The back-end code of the SPA can be reused to build a native application.
Popularity of Single Page Applications
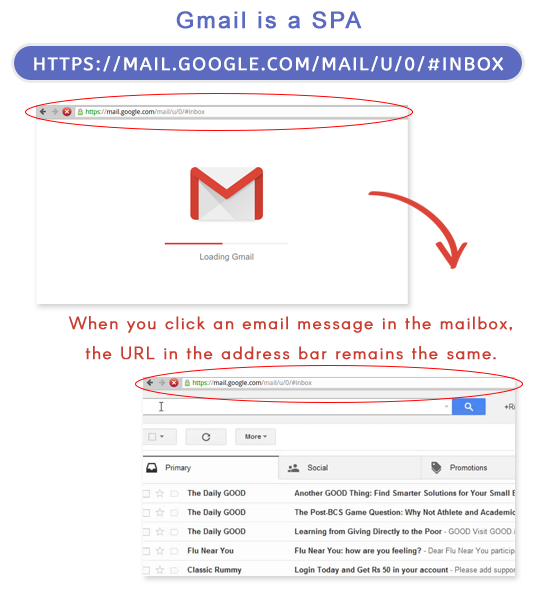
Single Page applications are popular even today and their popularity is increasing with passing time. Many users are using Single Page application in their daily life even without knowing it.If you are using Gmail or popular Gmail apps, you are more likely using single page application every day.
Gmail is one of the most popular single page application used today. The Gmail SPA performs simple functions like managing emails, sending emails, and saving drafts. When you click an email message in the mailbox, the URL in the address bar remains the same. The JavaScript hides the inbox and brings the content of the message on the screen. Majority of the Google products like Sheets are also a single page application where the URL does not change when you click on different worksheets in GoogleSheets. Facebook is also a single page application largely. Only certain actions lead to a change of URL and most of the clicks on the Facebook page only bring up dynamic content on the page.
Summing Up
There is no doubt single page applications offer a faster and immersive user experience. Due to their design architecture and technical limitations, single page application model is not suitable for every project. However, if you see around, SPA is making their presence felt and they are used to build a dashboard of Internet services or SaaS (software as a service) platform. The single page application technology is also used to build form-intensive and data-driven enterprise applications. Though SPA’s have existed for years, they have not become widespread over the Internet. As the technology improves, you are more likely to see more SPAs in the future. If you are looking to build a fast, compatible cost-friendly application, single page application is the way to go.
Still have your concerns?
Your concerns are legit, and we know how to deal with them. Hook us up for a discussion, no strings attached, and we will show how we can add value to your operations!