A Quick Guide to Building a Scalable Web Application
Table of Contents
- What is the standard architecture of a web application?
- What Does the Term ‘Build Scalable Web Applications’ Entail?
- Why everyone needs a scalable website application?
- How to Build a Scalable Web Application
- Here are the Steps to Scale a Web Application
- Automate Everything to Run Continuously
- Root Every Single Point of Failure (SPOF)
- Consistent Load or Performance Testing of the Web Application
- Keep Some Scope of Rolling Back the Code During Failed Deploys
- Asynchronous Communication for Optimal Utilization of Application Resources
- Try and Build Stateless Web Apps
- Make Data Storage Manageable by Avoiding Local Disks and Using Object Storage API of Cloud
- Steps to scale the backend
- Conclusion
- FAQs
Web applications that enjoy greater traction clearly prove themselves to be a user’s favorite.
However, a growing user base also means higher expectations from the web application to be
perfect. Users expect flawless performance and availability in the products they use. This
means if you are building a website or an app aimed at market success, you need to teach it the
ability to handle more and more requests per minute. A non-scalable website or app
deteriorates in terms of its performance as users start to the crowd.
What is the standard architecture of a web application?
There isn’t a single “standard” architecture for web applications, as the choice of architecture
depends on the specific requirements, scale, and goals of the application. However, a common
and widely used architecture is the three-tier architecture, which consists of the following layers:
a.) Presentation Layer (Frontend):
- The user interface or client-side of the application.
- Typically built using HTML, CSS, and JavaScript.
- Communicates with the backend to request and display data.
b.) Application Layer (Backend):
- Handles business logic and application functionality.
- Manages communication between the frontend and the database.
- Can be implemented using various technologies like Node.js, Python, Ruby, Java, or .NET.
c.) Data Layer (Database):
- Stores and manages data used by the application.
- Common types include relational databases (e.g., MySQL, PostgreSQL) or NoSQL databases (e.g.,MongoDB).
- The backend interacts with the database to retrieve or update information.
This three-tier architecture provides separation of concerns, making it easier to maintain and
scale each layer independently. In addition to this, modern web applications often incorporate
microservices, serverless architectures, and use of Content Delivery Networks (CDNs) to
optimize performance and scalability based on specific use cases and requirements. The choice
of architecture can vary, with some applications adopting variations like the Model-View-
Controller (MVC) pattern, and others embracing more modular and decentralized approaches
like microservices.
What Does the Term ‘Build Scalable Web Applications’ Entail?
Web Application scalability means the inherent potential of a web application to grow over time,
like efficiently handling more and more requests per minute (RPM). Building a scalable web app
is a time-consuming process that takes from almost every single item in the tech stack,
including both hardware and software.
Why everyone needs a scalable website application?
It’s common for businesses to face multiple scalability issues as the web app grows. However, app developers must note that a web app’s ability to scale concerns the overall system architecture. Planning and building a scalable web app can be instrumental when it comes to business growth.
In the absence of a scalable website application, businesses may have to deal with problems like:
a.) Inadequate Memory Management
b.) Less physical resources like memory and CPU etc.
c.) Poorly executed database queries
d.) Lagging database engine
e.) Bad indexing
f.) Faulty server configuration
g.) Many app server limitations
h.) Overall spaghetti code
i.) Inefficient caching
j.) Absence of monitoring tools
k.) External dependencies
l.) Bad background jobs design
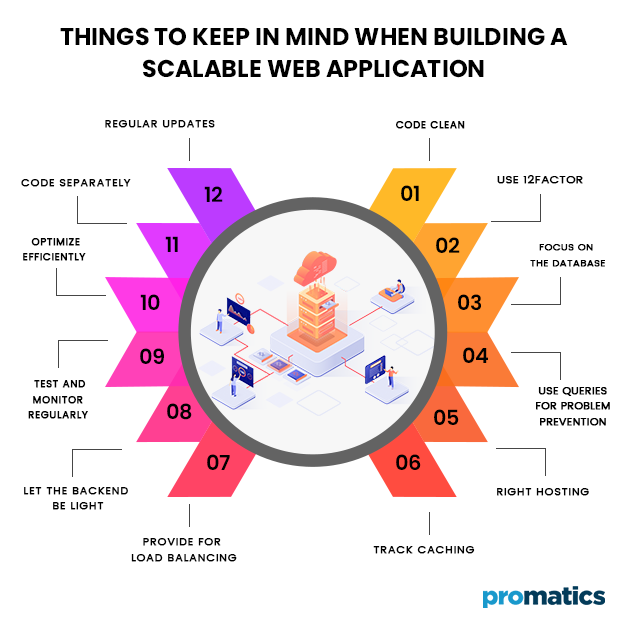
How to Build a Scalable Web Application
1.) Code Clean
The first rule to build scalable web applications is to write clean code. Developers must write a productive code to ensure the website’s or app’s scalability in the future. If an application is laced with spaghetti code, it becomes almost impossible to scale it.
2.) Use 12factor
The 12factor methodology provides the best practices on how to scale a web application. It language-independent means it’s a developer’s discretion how he/she decides to implement each of the 12 factors laid out in the methodology.
3.) Focus on the Database
System scalability is the direct outcome of a healthy database. The choice of a DB engine and design of the robust possible scheme by web app developers defines if the final web app will be able to handle the increasing rate of transactions per second efficiently.
4.) Use Queries for Problem Prevention
All web apps perform numerous database queries even if they are designed with proper indexing and the best of engines. The web app development team must ask the database for information in the most efficient manner, steering clear of N+1 queries and unnecessary loading.
5.) Right Hosting
Apart from code, the scalability of a web app also depends on its infrastructure and configuration. Businesses can really save time by selecting appropriate tools and providers.
6.) Track Caching
Best app developers implement, track, and modify the way caching is done over time.
7.) Provide for Load Balancing
In case a web app doesn’t leverage a ‘ready to go’ infrastructure like AWS, web developers must provide for switching from single server architecture to a multi-server one with load balancing and reverse proxying.
8.) Let the Backend be Light
Web developers can shift some code to the front end to let the backend breathe; this allows more and more things to be computed on the client-side.
9.) Test and Monitor Regularly
Having some tools to monitor and identify problems related to the codebase as soon as they occur helps a business scale the web app effectively.
10.) Optimize Efficiently
Web apps must leverage intelligent tools available to optimize the code and configure to minimize the bottlenecks of your application.
11.) Code Separately
Following the code cleanliness, developers must not mix too many parts of the system in one place. It’s best to have separate frontend and backend layers, detach background jobs from the primary system and use design patterns wisely.
12.) Regular Updates
Web app developers must keep their stuff up to date to skip blocking moments due to obsolete parts of the system.
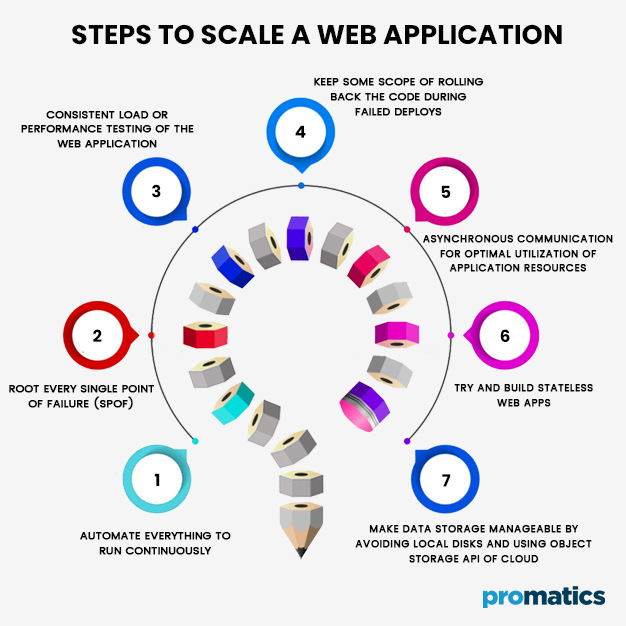
Here are the Steps to Scale a Web Application
I.) Automate Everything to Run Continuously
Automation is a crucial parameter when it comes to scalability to web apps. It isn’t easy to imagine modern web app development without automation. Why do anything manually when you can have a machine do it perfectly enough? Skilled web app developers automate everything as the infrastructure gets more significant, to facilitate management at every instance.
II.) Root Every Single Point of Failure (SPOF)
Even the most experienced web app developers stay prepared for failure even post rooting out every single point of failure (SPOF). The process of scaling a web app can be wrought with failures. Answering some questions can help developers isolate failure from SPOF.
Ques 1) What if the written code doesn’t work?
Ques 2) What if it’s difficult to maintain old legacy code?
Ques 3) Is the database working correctly?
Ques 4) Do we face inefficient server handling requests?
Failures can also stem from particular resources like server, network resources, database, and caching system. In some extreme cases, SPOF could result from machine failure, physical or virtual damage to a web application.
III.) Consistent Load or Performance Testing of the Web Application
When web apps reach a stage of scalability bottleneck, web developers must analyze the performance issue experienced upfront or the load due to which the application fails to respond. While performance testing assesses a web app’s response time to load, load testing takes into account scalability metrics like requests per second and concurrent users. Ideally, businesses must experience an increase in your web application’s throughput when the load is increased.
IV.) Keep Some Scope of Rolling Back the Code During Failed Deploys
The fact that a web app is too complicated and the way the business releases code too often shouldn’t deter a business from rolling it back. All web app businesses want the code to execute correctly, but there can be some situations when the final deployment may fail, and there is a need to revert to make things better. This is when there is a need for code rollback. In case of an unsuccessful code push, only a code rollback can restore the environment to a previously stable state.
V.) Asynchronous Communication for Optimal Utilization of Application Resources
Thanks to asynchronous IO, web apps can handle thousands and thousands of requests at the same time. There is no need to block requests and wait for the return value from the kernel by the user application. Some applications which use asynchronous are built using single-threaded frameworks such as NodeJS. With Asynchronous programming, processing the I/O bound and CPU bound requests (requires CPU time) is doable. It’s relatively complex, to begin with, but it’s better than to wait for the system to get out of hand. Industry veterans believe that asynchronous practices like Reactive programming is perfect for building web applications that are event-driven, scalable, resilient, and interactive.
VI.) Try and Build Stateless Web Apps
It’s best to make a web application stateless unless there is a good enough reason to have state or store sessions. This means each request should be treated as an independent transaction. By definition, a stateless protocol is a communication protocol in which no detailed session information is retained by the receiver, which is usually a server. Here, relevant session data is sent across to the receiver by the client. This data is transmitted in such a fashion that every packet of information transferred can be understood in isolation, without any need for context information from previous packets in the session. Stateless protocols are ideal for high volume applications and can increase performance by removing server load caused by retention of session information. App developers recommend not storing sessions on the server as it might increase the additional load on your server and bring forth code complexities. Statelessness simplifies the client/ server communication model of your web application. Often clients request anything from the server without knowing the state of the server, here the web applications scale-out the server implementation since there is no need to change the pool of sessions regularly throughout the application servers.
VII.) Make Data Storage Manageable by Avoiding Local Disks and Using Object Storage API of Cloud
Sometimes, web apps reach a point when data becomes hard to maintain/ manage. It may be highly unstructured, and in such cases, cloud-native solutions should be the go-to approach. Most cloud-native data is shaped in all different ways and resides in several places. Developers face a choice between file storage and object storage methods to store the data such as blob, user uploads, files, etc. The ideal option, however, always depends upon the situation, but it’s best to leverage the object storage capability of the cloud.
Steps to scale the backend
Scaling the backend of a web application involves optimizing its architecture and infrastructure to handle increased loads efficiently. Here are several strategies to scale the backend:
Load Balancing: Distribute incoming traffic across multiple servers to prevent overloading a single server. Use load balancing solutions provided by cloud platforms or deploy dedicated load balancers.
Horizontal Scaling: Add more server instances to your backend to distribute the load. This is often achieved through the use of auto-scaling groups in cloud environments.
Database Scaling: Optimize database performance by using read replicas for read-heavy workloads. Consider sharding, where data is distributed across multiple database instances.
Caching: Implement caching mechanisms to store frequently accessed data and reduce the load on the database.Use in-memory caching solutions like Redis or Memcached.
Asynchronous Processing: Offload time-consuming tasks to background workers or queues.Implement message queues (e.g., RabbitMQ, Apache Kafka) to decouple components and improve responsiveness.
Microservices Architecture: Break down the backend into smaller, independent services that can be developed, deployed, and scaled independently. Each microservice can handle a specific functionality, improving maintainability and scalability.
Serverless Computing: Utilize serverless functions (e.g., AWS Lambda, Azure Functions) for specific tasks. These functions automatically scale based on demand, reducing the need for manual management.
Optimize Code and Queries: Identify and optimize performance bottlenecks in your code.Review and optimize database queries to reduce response times.
Content Delivery Networks (CDNs): Offload static assets and content to CDNs to reduce server load and improve response times. CDNs can cache and distribute content globally.
Monitoring and Analytics: Implement monitoring tools to track performance metrics and identify areas for improvement. Use analytics to understand user behavior and plan for anticipated increases in traffic.
Automated Scaling: Implement automated scaling mechanisms that dynamically adjust resources based on demand. Cloud providers often offer tools for auto-scaling groups and load balancing.
Distributed Databases: Consider distributed database solutions that can scale horizontally across multiple nodes.
Optimized Network Infrastructure: Ensure your backend has a robust and optimized network infrastructure to handle increased data traffic.
When scaling the backend, it’s crucial to continuously monitor performance, conduct load testing, and adapt your architecture based on evolving needs. The specific approach will depend on your application’s characteristics, traffic patterns, and the technologies you’re using.
Conclusion
It is not that difficult to build scalable web applications if one uses the right framework, database, and architecture. We at Promatics believe that multiple factors count in when it comes to significant web application scalability. We build web applications that can cope with increased demand in a flawless fashion. Our team also tries to optimize the use of resources with downscaling during periods of lower traffic on the web app.
FAQs
How build a scalable web application in low cost?
To build a scalable web app on a budget, use open-source tech, cloud services (AWS, Azure), and serverless computing. Optimize databases (PostgreSQL, MongoDB), employ CDNs (Cloudflare), and compress assets. Ensure efficient code, monitor performance, and implement auto-scaling. Leverage containerization (Docker, Kubernetes) for resource efficiency. Consider a serverless architecture and utilize cost-effective third-party services. Regularly optimize code and infrastructure, and stay informed about advancements. Strike a balance between cost and performance while utilizing tools provided by cloud platforms.
How to build scalable web applications using indexes?
Building scalable website applications involves strategic use of indexes in databases. Indexes speed up data retrieval by enabling quick lookup of specific records. Choose appropriate indexing fields based on query patterns and prioritize columns frequently used in WHERE clauses. Regularly analyze and optimize indexes to ensure they align with evolving usage patterns. Employ composite indexes for complex queries and leverage the strengths of your database engine. Utilize tools and features provided by databases to monitor and fine-tune index performance. A well-designed indexing strategy enhances application scalability by efficiently handling data access and retrieval.
Best tips for scaling modern web applications
Scale modern web applications effectively by leveraging cloud services for flexible infrastructure. Utilize microservices architecture to enhance modularity and scalability. Employ containerization (e.g., Docker) for seamless deployment and scaling. Implement automatic scaling mechanisms to adapt to varying loads. Optimize databases with proper indexing and caching strategies. Integrate Content Delivery Networks (CDNs) for efficient content distribution. Prioritize asynchronous communication for improved responsiveness. Regularly monitor and analyze performance, addressing bottlenecks promptly. Embrace serverless computing for cost-efficient, on-demand resource allocation. Continuously refine and iterate on your architecture based on evolving requirements and technologies.
Looking for skilled web developers to scale your web application? Get in touch with us today.
Still have your concerns?
Your concerns are legit, and we know how to deal with them. Hook us up for a discussion, no strings attached, and we will show how we can add value to your operations!