20 Killer tips on how to design great UI for mobile apps
Mobile apps are there for everything today, right from games to organizers to health monitors. In a survey, it was found that a person interacts with his smart device nearly 150 times a day, where majority of time is invested in engaging with different kinds of apps. Today, mobile apps are no longer limited to big brands, but are used by several businesses as an important marketing tool. This is where you need a mobile app that has an edge over the competitors.
An eye-catchy design will capture the attention of mobile users and encourage them to stay longer. Achieve desired result by creating stunning mobile apps that are worth visitor’s time.
Now the question is – “how to create a visually appealing mobile app that make users happy and engaged?” Here are some UI design tips that make your mobile app appealing and attractive.
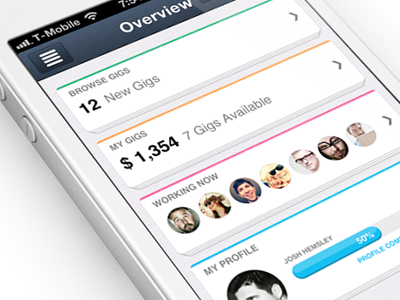
1. Avoid fuzzy images
Smartphones feature high resolution that adds a fascinating touch to the visual appearance of the interface. If you want to create stunning app, you must switch from low quality fuzzy images to high resolution images. High resolution images will make the interface fresh and attractive. These images even look great on large-screen devices.
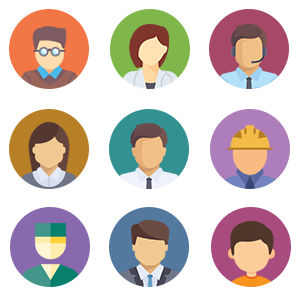
2. Use popular icons
There is a wide range of icons that are in use for years. Users are very familiar with these icons, as they are integrated in multiple gadgets. Incorporating commonly used icons in the mobile app will help you make the UI much attractive. You can even introduce some new icons and describe its function to avoid confusion.
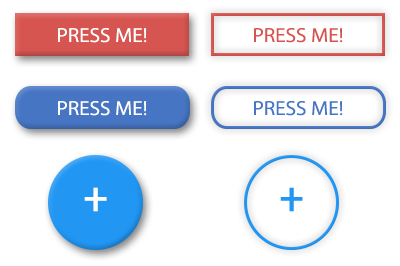
3. Button size
The button size in the mobile interface is usually limited to a finger size. Most of the smartphone users uses thumb to conveniently access the interface. Designers should keep this in mind, while designing the UI for a mobile app. Implement right size buttons and keep enough gaps between them to keep errors at the bay while typing.
4. Interactive UI
As a creator, it is a good idea to keep the user interface interactive. There are certain apps that affect the user’s retention. Users don’t get like to be amazed with unusual interface. It is better to maintain a consistent data flow and integrate smoothly executing functions into the application for an interactive user interface.
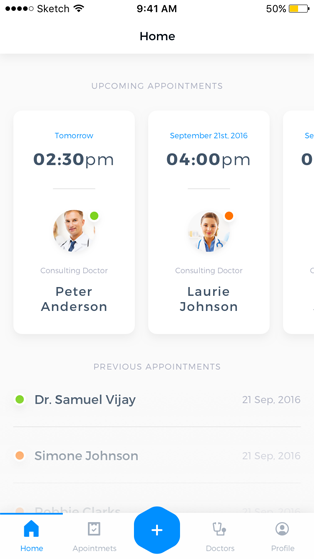
5. Keep it simple
A good UI design should be simple and attract the end user. Most of the designers make the mistake of using minimalist styling to keep things simple. This isn’t what is actually needed. Keeping the UI simple means the first time user of mobile app should be able to start using it without going through detailed instructions. Using colors effectively will let you keep the UI as simple as possible.
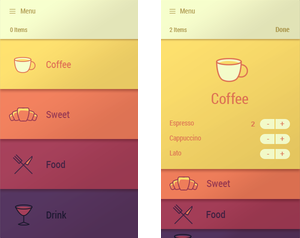
6. Keep the UI graphical
No doubt, mobile apps with great looks and feel are always preferred than apps that comes with heavy text. UI design is all about keeping the users engaged and return to your app regularly. Incorporating rich visual controls will help the users interact with the application in a better way.
7. Responsive design
User interface should be designed in such a way that it can be used on devices of different screen sizes. Whether it is in terms of tweaking the media queries, CSS or JavaScript, all the issues related to the screen size should be handles effectively.
8. Stick to OS guidelines
When designing the UI, it is essential to adhere to multiple OS guidelines. Try putting touch gestures, innovations with navigation systems, interactions and so on. Doing this will enable you to implement UI design in an improved format. Mobile apps will be scrutinized before they are made available on app stores.
Sticking to OS guidelines will help you create stunning mobile apps.
9. Know your users
You must know the targeted users that accounts for demographic data of your app. You should know what users want and are the problems they are facing in while using the app. Check if the mobile app you created, fulfills the needs of your customers or not. Such insight will help you make the right decision.
10. Perfect corners
Each UI has a button that is displayed in the form of pixels on the screen. Though it is not a hard and fast rule to follow, you should always stick with pointy cornered control. Make sure to soften the look of the interface by rounding off the corners. This will allow users to use the UI conveniently.
11. Clear fonts
Irregular and unclear fonts always irritate the users. It ruins the main theme of the app and defeats the goal of the user. Use fonts that are easily readable and soothing to the eyes. Users get annoyed if they have to squint their eyes while going through the content. You should know when to use fancy font and when not to use.
12. Fast actions
Users love something that requires feedback. When the user hovers over a button, it should be able to move. Users love moving symbols that bounce, glow or slide. This let the user know that their command is in action. Lot of designers use mirrors and smoke effects to make the UI appealing.
13. Be trendy
Like other things, UI designs also change with time. The trend is moving forward towards flat designs. Flat design does not mean that there are no shades or textures, but are realistic. You should know that what your audience wants to see, as they will judge everything. Users will not like the mobile app, if it is outdated.
14. Define the elements before repeating them
Each and every element should be well defined. For example – if one of the buttons is on ‘orange color’, then all the buttons should be the same color. This is what we want to say about defining elements and repeating them.
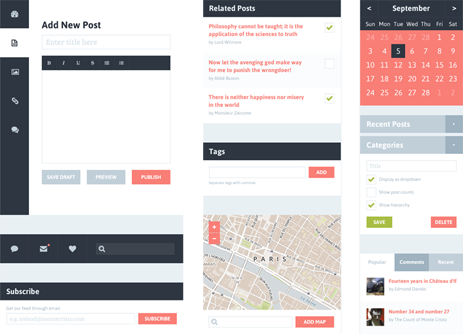
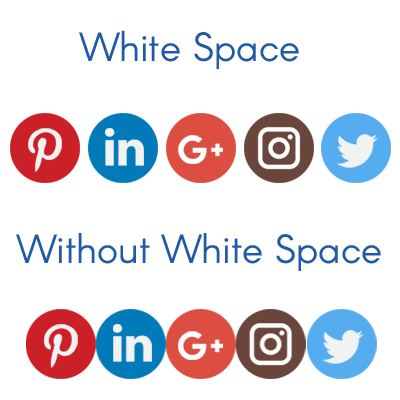
15. Use white space
White space is often referred as negative space, as it is left unmarked. Some of the elements of white space include – margins, gutters, paddings, space around images and graphics. You can use this space for some meaningful purpose. If you have creative ideas, you can proceed. Do not compromise the functionality of app
just for saving extra design work.
16. User colors according to requirement
The selection of colors is a crucial starting point, especially in terms of design. There are many things that help you evaluate what colors to incorporate in your designs. For instance – red is the color of energy, yellow is color or optimism and so on. Use right amount of contrast to balance the colors.
17. Set expectations with design
There are many interactions that have their own consequences. Let the users know what will happen if they click the button before they actually do. For instance, you can highlight the button corresponding to the action, pick a relevant color or use a popular symbol and so on.
18. Don’t forget the standards
Designers love to reinvent things using their creative skills. However, it is not always a best idea to reinvent the wheel. If the revamped version adds a ‘cognitive load’, users think of the process they have already seen. You can revamp the design, if you are confident that it improves the look.
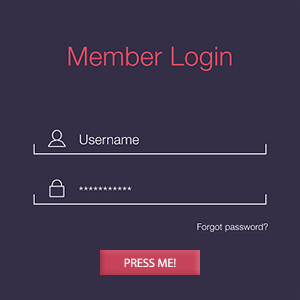
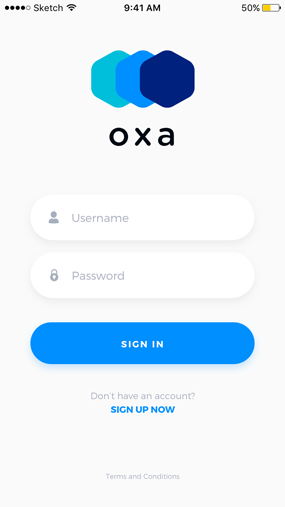
19. Give feasibility
There is a lot that sign-ups can offer to the brand. Allow the users to log in via their social media account. Avoid making logging with a new user account, as it can lead a significant user to drop-off. The idea is as simple as the end result. The more options you give to the user, the harder it is to navigate.
20. Easy to learn
Design that UI in such a way that it is easy to learn. People hold only a few things in their short term memory. The simpler is the information, the easier it is to remember for short term. Limit the number of things a user needs to remember to use the interface effectively.
By adhering to proper guidelines you can create user-friendly interface that grab the attention of millions of users. The look of UI depends on the market that you are targeting.
Still have your concerns?
Your concerns are legit, and we know how to deal with them. Hook us up for a discussion, no strings attached, and we will show how we can add value to your operations!